Hallo teman-teman, masih bingung milih warna ketika mendesign layout untuk website kita? Nah, kali ini ONPHPID akan memberikan referensi untuk teman-teman agar tidak bingung lagi bila harus menentukan warna apa yang pas untuk aplikasi yang sedang teman-teman buat. Ok deh langsung saja biar tidak penasaran…
1. Flat UI Colors
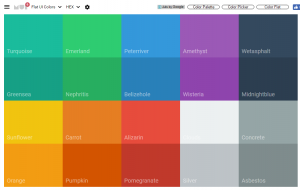
Referensi yang pertama datang dari Flat UI Colors. Yupz, Flat UI Colors salah satu tempat rujukan ONPHPID ketika bingung milih warna untuk layout atau komponen stylesheet. Misalnya saja teman-teman ingin merubah warna button dari bawaan salah satu Framework css yaitu Bootstrap, teman-teman dapat menggantinya dengan warna yang menurut teman-teman dirasa pas. Atau teman-teman malah sedang membuat layout sendiri tanpa framework css, tentunya Flat UI Colors dapat menjadi refererensi bagus bagi teman-teman. Berikut homepage dari Flat UI Colors :

2. Flat UI Colorpicker
Referensi yang kedua yaitu Flat UI Colorpicker. Dari namanya hampir sama ya, tapi sebenarnya berbeda. Karena warna tidak jauh dari kata color maka namanya pun hampir sama. Flat UI Colorpicker juga menyediakan pilihan warna yang dapat dijadikan referensi ketika kita bingung memilih warna. Perbedaan dari Flat UI Colors dan Flat UI Colorpicker kalau menurut ONPHPID yaitu, Flat UI Colors warnanya sedikit smoth sedangkan Flat UI colorpicker sedikit tajam dan tegas. Berikut tampilan homepage-nya :

3 . Material Palette
Referensi selanjutnya yaitu Material Palette. Kalau yang satu ini ONPHPID jadi inget sama warna warna dari google. Logo brand yang dibuat oleh google memiliki warna yang sangat menarik, nah di Material Palette teman-teman dapat menemukan warna-warna khas dari google, smoth nan tegas. Selain menyediakan referensi warna, Material Palette juga menyediakan referensi icon yang dapat di download oleh teman-teman yaitu icon khas dari google material. berikut homepage Material Palette :

4. Material UI
Dan yang terakhir adalah Material UI. Nah teman-teman, ini yang menurut ONPHPID sangat bagus untuk dijadikan referensi. Karena, selain menyediakan palette warna, Material UI juga menyediakan banyak referensi lain, diantaranya yaitu :
- Material UI Colors
- Flat UI Colors
- Social Colors
- Metro Colors
- HTML Colors
- Color Picker
- Material UI Icons
- Unicode Characters

Nah bagaimana teman-teman, masih bingung? langsung saja kunjungi link yang sudah ONPHPID sediakan biar tidak bingung lagi.
Baca Juga : Belajar Bootstrap 4 Untuk Pemula
Sekian dulu Referensi yang dapat ONPHPID berikan. Jika ada hal yang kurang jelas atau ingin ditanyakan dapat melalui komentar. JANGAN LUPA like FANSPAGE ONPHPID untuk update informasi dan Subscribe Channel ONPHPID Tutorial. Selamat Belajar…
