Tips Membuat Website dengan Codeigniter ini adalah tips yang sengaja onphpid kumpulkan untuk mempermudah kita dalam belajar Codeigniter. Onphpid yakin codeigniter sudah bukan barang baru lagi bagi teman-teman yang senang web programming, dengan kemampuan dan kemudahannya codeigniter masih diakui keberadaanya dengan masih banyaknya orang yang menggunakan dan belajar codeigniter. Sebagai pengguna codeigniter pemula onphpid pernah mengalami beberapa masalah dengan Codeigniter seperti “dilocalhost normal tapi ketika online error” entah muncul 404 Not Found atau “No input file specified” dan berkat google, forum dan chat dengan para master, onphpid berhasil mengumpulkan tips yang akan membantu dan mempermudah belajar codeigniter.
Tips Belajar Membuat Website dengan Codeigniter
Setting Database Codeigniter
Setting database adalah hal pertama yang perlu kita lakukan setelah kita mengunduh dan mengekstrak file codeignter baik di localhost maupun di hosting (online).
Setting database dapat kita lakukan dengan membuka application/config/database.php. di sini biasanya kita tinggal mengubah username, password dan database yang harus kita sesuaikan dengan sistem milik kita.
Setting Config Codeigniter
Setelah melakukan setting pada database codeigniter kita perlu melakukan setting pada file config.php yang berapa di lokasi yang sama dengan database.php.
Di sini kita akan mengisi variabel $config['base_url'] dengan alamat domain kita. Kita bisa menggunakan ‘localhost/codeigniter’ atau ‘domainkita.com’. jika kalian pernah membaca Cara Membuat Domain pengganti Localhost, kalian bisa mengubah ‘localhost/codeigniter’ menjadi ‘belajar-ci.dev’ . berikut contoh setting pada config.php :
[pre]$config[‘base_url’] = ‘http://localhost/codeigniter/’;[/pre]
atau kalian bisa menambahkan sedikit kostumisasi agar kalian tidak perlu merubah-ubah value dari $config['base_url'] seperti berikut:
[gists]https://gist.github.com/wichaksono/a817fa3ae050ce9a53a67e7265603bd0[/gists]
dengan kostumisasi di atas value dari base_url akan berubah sesuai alamat/domain website kita.
Menggunakan autoload.php
Tips membuat website dengan codeigniter yang ketiga adalah gunakan autoload.php, autoload ini akan memudahkan kita dalam memanggil library, model, packages, dan helper. biasanya kita sering memanggil model atau library saat berada di area controller.
contoh tanpa autoload
[gists]https://gist.github.com/wichaksono/4e617661580f7692b8d6878af6bf39a4[/gists]
contoh di atas akan terus kita tulis pada setiap controller yang kita buat. dan jika menggunakan autoload kita cukup
[pre]$this->Model_Query->method_query();[/pre]
begitu juga untuk library.
tanpa autoload.
[pre]$this->load->library(array(‘database’)); // untuk menggunakan database.[/pre]
dan ini kita lakukan setiap kita perlu berinteraksi dengan database. tapi jika kita menggunakan autoload kita tidak perlu memanggilnya berulang-ulang.
untuk setting kita bisa buka application/config/autoload.php
untuk library.
[pre]$autoload[‘libraries’] = array(‘database’, ‘session’);[/pre]
untuk setting model.
[pre]$autoload[‘model’] = array(‘model_query’); // contoh[/pre]
Memulai dengan huruf kapital pada nama controller
Mulailah nama file pada folder controller dengan huruf kapital karena jika tidak, ini akan menjadi salah satu penyebab terjadinya “404 Not Found” saat Codeigniter di onlinekan atau diupload di hosting. kenapa demikian? ternyata beberapa server hosting tida mengijinkan perbedaan huruf besar dan kecil atau Sensitive Case sehingga 'CI' dan 'ci' itu dianggap berbeda. Maka dari itu mulailah dengan huruf kapital.
Ubah undescores "_" dengan dash "-"
Bagian ini berlaku ketika Class atau Method controller terdiri dari dua kata dan harus disambung dengan underscore atau garis bawah sehingga membuat url kita terlihat sedikit aneh. Nah dengan tips ini kita akan mengubahnya menjadi dash atau “-“. agar lebih enak dipandang.
contoh class atau method dengan dua kata pada url.
[pre]domain.com/class_contoller/method_controller[/pre]
setelah disetting routers.php -nya
[pre]domain.com/class-controller/method-controller[/pre]
cara settingnya, buka file routes.php pada application/config/ dan ubah nilai $route['translate_uri_dashes'] dari FALSE ke TRUE. dengan begitu kita sudah bisa menggunakan “-” pada url kita.
Membagi Template Website
Membagi template maksudnya adalah memisahkan satu tampilan website penuh (satu layar) ke dalam beberapa bagian seperti header.php dan footer.php. dimana header dan footer biasanya berisi link CSS dan Javascript eksternal sehingga ketika kita membuat halaman baru tinggal melakukan load saja tanpa harus menulis ulang seperti yang pernah di tulis di Belajar Membuat Template Web Menggunakan Bootstrap.
Grouping File Sesuai Fungsinya
Grouping pengelompokan file sesuai dengan fungsinya akan membuat kita lebih mudah untuk melakukan pengembangan atau penanganan error pada suatu fungsi website. baik dengan codeigniter ataupun dengan php prosedural.
Penamaan file sesuai fungsinyapun juga tidak kalah pentingnya dengan grouping file jadi usahakan memberikan nama file php sesuai dengan fungsinya.
Letakkan File CSS, JS dan Images di direktori utama CI
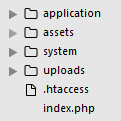
Onphpid biasanya menambahkan folder assets yang berisi css, js dan images pada direktori utama CI, di direktori utama disini maksudnya adalah sejajar dengan folder application dan folder system, tujuannya adalah memperpendek URI untuk mengakses CSS, JS dan Images.
seperti berikut :
sehingga pemanggilan pada header/footer jadi seperti ini.
[gists]https://gist.github.com/wichaksono/04941af61749bae052bcf24d86c8c977[/gists]
Menghilangkan index.php pada url codeigniter
Nah ini adalah satu tips agar url website codeigniter kita terlihat cantik tanpa ada “index.php” di url codeigniter. untuk menghilangkanya pertama bukalah applcation/config/config.php cari dan ubah kode berikut seperti contoh :
[pre]$config[‘index_page’] = ”;[/pre]
dengan begitu ketika kita menggunakna fungsi redirect(); kita tidak akan lagi memunculkan index.php pada url.
dan berikutnya adalah menambahakan kode berikut di .htaccess yang berada pada di direktori utama codeigniter.
[gists]https://gist.github.com/wichaksono/a92dee858e877ca6f28cce6a3954d711[/gists]
ingat harus seperti diatas jika tidak codeigniter akan muncul Not input file specified saat dionline kan.
Mengatur Homepage
Mengatur homepage atau halaman depan saat alamat situs kita diakses adalah tips terakhir dari tips membuat website dengan codeigniter dimana secara default halaman utama pada codeigniter adalah Welcome pada file Welcome.php controller.
nah untuk menggantinya kita bisa mengubah value $route['default_controller'] pada application/config/routers.php dengan nama controller kita. contoh :
[pre]$route[‘default_controller’] = ‘home’;[/pre]
artinya di controller terdapat file Home.php dan terdapat Class Home juga.
dengan begitu halaman utama codeigniter kita sudah berubah.
Demikian tips membuat website dengan codeigniter semoga dapat membantu teman-teman untuk belajar codeigniter. jangan Lupa untuk LIKE FP ONPHPID untuk terus mendapatkan informasi tutorial PHP, tutorial wordpress, belajar bootstrap dan belajar codeigniter terbaru dari onphpid.com. sekian dan selamat belajar.