Halo teman-teman onphpid kita jumpa kembali dalam tutorial membuat theme wordpress, seperti yang onphpid janjikan pada sesi sebelumnya, bahwa pada sesi ini kita akan menyelam sedikit lebih dalam tentang developing wp theme dengan mengenal Struktur Direktori dan File-file theme WordPress.
Pada sesi Langkah Pertama Membuat Theme WordPress kalian sudah diperkenalkan dengan 2 (dua) buah file inti dalam membuat sebuah theme wordpress yaitu index.php dan style.css, mungkin dari sini kalian akan bertanya-tanya kenapa pada theme lain terdapat banyak sekali folder dan file di dalamnya ? apa itu juga bagian dari theme ? lalu bagaimana menggunakan atau memanfaatkanya ?
Nah pertanyaan-pertanyaan itu akan kita jawab pada sesi ini.
MENGENAL STRUKTUR DIREKTORI TEMA WORDPRESS
Pertama kita akan belajar tentang struktur direktori, struktur direktori ini dimaksudkan adalah pengelompokkan file-file yang sejenis baik fungsi, tujuan maupun ekstensinya kedalam sebuah folder khusus, hemm mungkin penjelasan itu terlalu panjang. biar lebih mudah silahkan buka
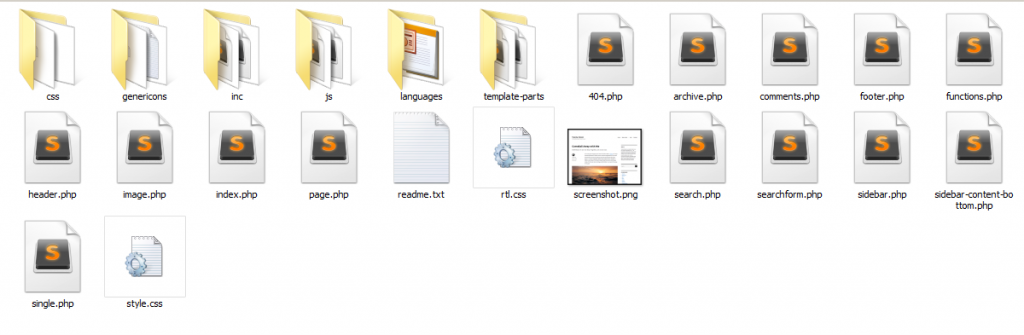
theme-wp/wp-content/themes/twentysixteen
salah satu theme bawaan wordpress. yang kurang lebih isinya seperi ini.
dari gambar diatas dapat kita lihat 6 (enam) folder css, genericons, inc, js, languages dan template-part. yang hampir selalu digunakan pada theme-theme bawaan wordpress lain seperti twentyfifteen maupun twentyfourteen.
Oleh karena itu mari kita pecahkan apa saja isi dari ke enam folder tersebut dan apa maksudnya.
- CSS dan JS
dari nama foldernya saja onphpid kira kalian dapat mengira-ngira apa isi dari kedua folder tersebut, yang pasti File CSS dan JS. lho bukannya sudah ada style.css kenapa perlu folder CSS ? pengadaan folder CSS maupun JS merupakan tanda bahwa kita bisa menambahkan lebih dari satu file css maupun js didalam theme yang kita buat yang akan kita bahas pada sesi berikutnya. - genericons
adalah sebuah folder yang file CSS juga namun genericons adalah CSS khusus untuk membuat icons atau visit http://genericons.com - inc
adalah file-file php tambahan yang akan di include kan dan biasanya bertujuan untuk memanipulasi theme tanpa harus merubah code lainnya. - languages berisi file
.potyang gunakan untuk menerjemahkan bagian-bagian tertentu dalam theme kita (artikel tidak termasuk) sesuai bahasa yang kita pilih. - template-part adalah folder untuk menaruh potongan-potongan tertentu (optional) dari theme.
Kalian masih bisa menambahkan folder-folder lain atau bahkan tidak menggunakan folder sama sekali sesuai keinginan kalian karena folder-folder diatas bersifat optional. Namun yang perlu diingat adalah tujuan dari pemfolderan ini yaitu memudahkan kita dalam mengelompokkan file sehingga memudahkan kita dalam melakukan develop theme wordpress.
Secara Basic theme wordpress cukup terdiri dari 2 dua buah file saja index.php dan style.css sedangkan file-file yang lain hanya tambahan atau pendukung.
Di sini onphpid membagi file-file theme wordpress kedalam 3 kelompok agar kita mudah mengenalinya :
- Required file
yang terdiri dariindex.phpdanstyle.css - Template partial atau bagian dari template
secara umum template partial ini terdiri dari header.php,sidebar.phpdanfooter.phpnamun ada juga yang menambahkancontent.php,content-none.php,content-page.phpdan lain lain yang bisa kalian lihat di folder template-part theme twentysixteen. - Spesifik Template
spesifik template ini adalah file theme yang secara spesifik mewakili sebuah tampilan. misalkan home atau halaman depan diwakili oleh home.php, 404 not found diwakili 404.php, artikel penuh diwakili single.php, page diwakili page.php dan sebagainya… untuk lebih lengkap bisa dilihat di twentysixteen atau visit http://codex.wordpress.org/Theme_Development#Template_Files_List. - Custom Template
file yang lebih spesifik dibandingkan spesifik template. contohnya kita tahu bawah page.php adalah file yang mewakili seluruh halaman pages dengan custom template ini kita bisa lebih spesifik misalkan page-contact-us.php yang hanya mewakili halaman contact-us saja.
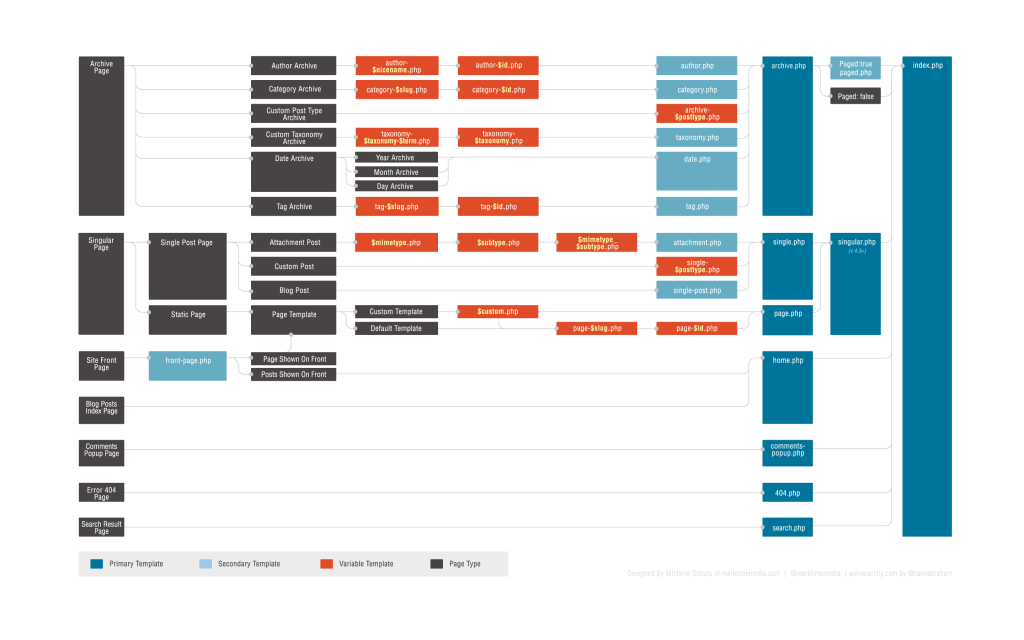
Template Hirarki WordPress
dan berikut adalah Template Hirarki. template hirarki ini menggambarkan bagaimana wordpress memilih file yang akan diload atau dipanggil pada bagian front-end.
sebagai contoh ketika kita ingin halaman depan pertama wordpress akan mencari file home.php atau front-page.php (jika setting static page di aktifkan) jika tidak ditemukan maka file index.php lah yang dituju.
Atau ketika kita membuka halaman artikel full (readmore) maka wordpress akan mencari file single.php jika tidak ditemukan maka file index.php yang di ambil. Secara lengkap dapat kalian lihat pada template hirarki dibawah ini.
Demikian sesi kedua kita dalam Pengenalan Struktur Direktori dan File-File Tema WordPress .
apabila ada pertanyaan terkait dari sesi ini silahkan disampaikan melalui kolom komentar dibawah
dan pada sesi berikutnya kita akan belajar tentang Setup dan Membagi File Tema WordPress.