Hai jumpa lagi dengan onphpid di sesi keempat dari tutorial membuat theme wordpress. Pada sesi ini kita akan menambahkan css, javascript, bootstrap, mengaktifkan fitur widget dan menampilkan artikel pada wordpress.
Pada sesi yang lalu kita sempat menunda pemasangan sidebar.php bukan… sebenarnya hal ini berhubungan dengan layouting yang tentunya berkaitan juga dengan CSS dan JS (JavaScript). Selain itu Sidebar.php ini juga erat hubungannya dengan widget area atau tempat meletakkan widget. Sehingga kita juga perlu mengaktifkan fitur widget sebelum dipasang di sidebar.php.
MEMASANG CSS, JS DAN BOOTSTRAP PADA WORDPRESS
Nah yang pertama kita akan memasang CSS dan JS apa saja yang akan kita pasang ?
- style.css
- bootstrap bisa kalian unduh di getbootstrap.com
- custom.js
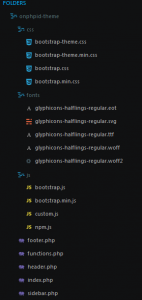
Pertama : buat direktori / folder dengan nama CSS dan masukan bootstrap css kedalamnya. lalu buat direktori atau folder dengan nama JS lalu masukan bootstrap js dan custom.js ke dalamnya. kemudian buat folder fonts untuk meletakkan bootstrap fonts, kurang lebih struktur direktorinya akan tampak seperti gambar berikut.
Kedua : pada tahap kedua ini kita akan mendaftakan css dan js. buka file functions.php letakkan code dibawah ini pada baris paling bawah di file functions.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if (!function_exists('onphpid_theme_scripts')) { function onphpid_theme_scripts() { wp_enqueue_style('onphpid-theme-bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css'); wp_enqueue_style('onphpid-theme-bootstrap-theme', get_template_directory_uri() . '/css/bootstrap-theme.min.css'); wp_enqueue_style('onphpid-theme-style', get_stylesheet_uri()); wp_enqueue_script('onphpid-theme-custom', get_template_directory_uri() . '/js/bootstrap.min.js', array('jquery'), '', true); wp_enqueue_script('onphpid-theme-custom', get_template_directory_uri() . '/js/custom.js', array('jquery'), '', true); if (is_singular() && comments_open() && get_option('thread_comments')) { wp_enqueue_script('comment-reply'); } } } add_action('wp_enqueue_scripts', 'onphpid_theme_scripts'); |
wp_enqueue_style() adalah functions yang dibuat agar kita bisa mendaftarkan atau menambah file CSS baru.
|
1 |
wp_enqueue_style ($handle, $src, $deps, $ver, $media); |
penjelasan:
$handle – nama atau id dari file css dan harus unik agar tidak ter-rename.
$scr – alamat URI file css. nilai defaultnya adalah false
$deps – mode ketergantungan css (seperti bootstrap.js yang hanya akan bekerja apabila ada jquery). nilai defaultnya adalah array().
$ver – versi atau keluaran keberapa file CSS tersebut. nilai defaultnya adalah false.
$media – media atau tempat valuenya all’, ‘aural’, ‘braille’, ‘handheld’, ‘projection’, ‘print’, ‘screen’, ‘tty’, atau ‘tv’. secara default adalah all.
get_template_directory_uri() adalah fungsi yang tugas men-generate alamat theme yang pada kasus ini adalah http://localhost/theme-wp/wp-content/themes/theme-wp.
get_stylesheet_uri() adalah fungsi yang sama dengan get_template_directory_uri() namun get_stylesheet_uri() khusus merujuk ke style.css dalam kasus ini
http://localhost/theme-wp/wp-content/themes/theme-wp/style.css
wp_enqueue_script() adalah fungsi yang dibuat untuk menangani penambahan javascript.
|
1 |
wp_enqueue_script ($handle, $src, $deps, $ver, $in_footer) |
kurang lebih penjelasan untuk parameter wp_enqueue_script() sama seperti wp_enqueue_style() hanya saja ada $in_footer. parameter ini hanya bernilai TRUE dan FALSE, jika TRUE maka javascript akan diletakkan di dekat tag "</body>" dan FALSE akan diletakkan sebelum tag "</head>". nilai defaultnya adalah FALSE.
wp_enqueue_script('comment-reply') adalah js bawaan wordpress yang digunakan untuk menangani komentar pada halaman single atau page.
Baiklah dengan script di atas kita sudah mendaftarkan bootstrap di theme kita, kalian sekarang sudah bisa menggunakan seluruh komponene, css atau javascript yang dimiliki bootstrap.
Sebagai buktinya kita akan menggunakan gridsystem bootstrap untuk membuat layout ditheme kita, buka file index.php dan buat kode seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php get_header();?> <main class="body-container"> <div class="container"> <div class="row"> <div class="col-md-9 on-content-area"> <!-- artikel --> </div> <div class="col-md-3 on-widget-area"> <!--sidebar--> </div> </div> </div> </main> <?php get_footer();?> |
kemudian pada header.php kita ubah menjadi seperti ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <div class="header-container"> <div class="container"> <header class="row header-inner"> <div class="col-md-3"> <h1 class="site-title"> <a href="<?php esc_url(home_url('/'));?>"><?php bloginfo('name');?></a> </h1> </div> <div class="col-md-9"> <nav id="site-navigation" class="main-navigation" role="navigation"> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'primary-menu', ) ); ?> </nav><!-- .main-navigation --> </div> </header> </div> </div> |
lalu pada footer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="footer-container"> <div class="container"> <div class="row footer-inner"> <div class="col-md-12"> <p class="copy-right">©2016 <a href="http://www.onphpid.com">onphpid.com</a></p> </div> </div> </div> </div> <?php wp_footer(); ?> </body> </html> |
MENDAFTARKAN WIDGET PADA THEME WORDPRESS
Nah kita sudah berhasil menerapkan gridsystem bootstrap pada theme wordpress kita. selanjutnya kita akan membuat theme wordpress kita bisa dipasangi widget.
pertama cari kode berikut di file index.php
|
1 2 3 |
<div class="col-md-3 on-widget-area"> <!-- sidebar --> </div> |
lalu Cut dan ganti dengan <?php get_sidebar();?>
kemudian pastekan di sidebar.php
jika sudah masukan kode berikut pada baris paling bawah di file functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if (!function_exists('onphpid_theme_widgets_init')) { function onphpid_theme_widgets_init() { register_sidebar( array( 'name' => __('Sidebar', 'onphpid-theme'), 'id' => 'sidebar-pertama', 'description' => __('Ini Sidebar Pertama Kita', 'onphpid-theme'), 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } } add_action('widgets_init', 'onphpid_theme_widgets_init'); |
dan untuk menggunakannya silahkan buka sidebar.php dan tambahkan kode berikut dibawah “<!– sidebar –>”
|
1 2 3 4 5 |
<?php if (is_active_sidebar('sidebar-pertama')) { dynamic_sidebar('sidebar-pertama'); } ?> |
silahkan masuk ke menu Appearance > Widgets dan tambahkan widget dari sana. lalu refresh halaman depan situs.
MENAMPILKAN POSTING PADA THEME WORDPRESS
Baiklah step terakhir sesi ini adalah menggunakan Looping, Looping atau Loop atau perulangan di wordpress digunakan untuk menampilkan posting atau artikel. nah pada bagian ini kita akan menambahkan looping pada file index.php agar halaman depan situs kita tidak nampak kosong lagi.
langsung saja buka file index.php dan tambahkan kode berikut setelah “<!– artikel –>”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php if (have_posts()) : while(have_posts()) : the_post(); ?> <article> <header class="header-post"> <h2 class="title-post"> <a href="<?php the_permalink();?>"><?php the_title();?></a> </h2> </header> <div class="post-meta"> <span class="date-post"> <em class="glyphicon glyphicon-time"></em> <?php the_date();?> </span> <span class="author-post"> <em class="glyphicon glyphicon-user"></em> <?php the_author();?> </span> <span class="categories"> <em class="glyphicon glyphicon-tag"></em> <?php the_category();?> </span> </div> <div class="entry"> <?php the_excerpt();?> </div> </article> <?php endwhile; else : ?> <article> <header class="title-post"> <h1>Oops!! Artikel Tidak Ditemukan</h1> </header> </article> <?php endif;?> |
oke setelah kode diatas kita tambahkan di file index.php maka halaman situs kita sudah menampilkan list artikel. nah mari kita uraikan satu persatu
- have_posts() adalah fungsi yang memuat semua artikel yang sudah kita miliki dan jika kita tidak punya artikel maka fungsi tersebut akan bernilai FALSE yang artinya akan mengarahkan kita pada halaman 404 atau menampilkan “Oops!! Artikel Tidak Ditemukan“.
- the_post() adalah index of iterate atau penghitung, yang tujuannya untuk membatasi berapa jumlah artikel yang ditampilkan dalam sekali Loop (setting bisa dilakukan di Setting > Reading).
- the_permalink() adalah fungsi yang memuat link tiap-tiap artikel.
- the_title() adalah fungsi yang memuat judul tiap-tiap artikel.
- the_date() adalah tanggal .
- the_author() adalah penulis atau penerbit.
- the_category() adalah Kategori
- the_excerpt() merupakan cuplikan Artikel
Nah Mungkin itu dulu yang onphpid sampaikan pada sesi ini. Seperti biasa apabila ada pertanyaan silahkan sampaikan melalui kolom komentar dan pada sesi berikutnya memodifikasi halaman depan pada theme wordpress jangan lupa membaca artikel disesi berikutnya ya…