Membuat Form Login dengan PHP memang sangat menarik untuk terus dibahas ditambah lagi dengan request-request dari teman-teman ONPHPID yang akhir-akhir ini tengah membombardir (maaf sidikit lebay). Selain itu Form login atau halaman login adalah sebuah fitur yang sangat penting dan harus dimiliki oleh setiap website untuk membedakan antara pengunjung website dan admin atau pengurus website, dimana Admin bertugas mengatur konten-konten yang akan dilihat oleh para pengunjung jadi jangan sampai tercampur.
Untuk sementara kita kesampingkan dulu masalah tercampurnya pengujung dan admin diatas, sebab kita akan fokus dalam membuat form login dengan bootstrap modal yang akan kita bahas pada tutorial ini.
Dan bagi teman-teman ONPHPID yang ingin membaca-baca tutorial membuat form login dengan php lainnya bisa klik link-link berikut :
- Membuat Form Login Sederhana PHP MySQLi
- Membuat Form Login dengan Hak Akses
- Membuat Form Login dengan Bootstrap
- Membuat Form Login dengan Bootstrap (video versi)
wah kok banyak yaa…, iya seperti ONPHPID katakan diatas bahwa membahas tentang form login itu mengasikan dan ditutorial ini beda dengan tutorial membuat form login sebelum-sebelumnya kenapa ? karena pada tutorial-tutorial sebelumnya kita selalu membuat form login dihalaman khusus atau tersendiri dan ditutorial ini kita akan membuat form login berada dalam satu halaman dengan halaman home atau depan dengan memanfaatkan Bootstrap Modal.
Membuat Form Login Dengan Bootstrap Modal
Disini ONPHPID asumsikan teman-teman sudah bisa menggunakan atau mengimplementasikan bootstrap pada file berekstensi PHP dan sudah bisa menggunakan PHP di XAMPP, dan jika memang belum teman-teman bisa mencoba untuk mengikuti video tutorial Membuat Template Web dengan Bootstrap atau Membuat Form Login dengan Bootstrap kalian akan dijelaskan bagaimana mengimplementasikan bootstrap di file PHP dan menggunakan XAMPP.
Langkah Pertama
Buatlah Database dengan nama bootstrap melalui localhost/phpmyadmin kemudian import dengan cara save as Kode SQL ini lalu import sebagai file sql.
Langkah Kedua
- Buatlah Folder baru di htdocs dengan nama “form-login“.
- Didalam folder form-login buatlah file
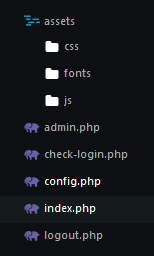
config.php,index.php,admin.php,check-login.php,logout.phpdan folderassets. - Unduh bootstrap di sini lalu letakan di folder assets, kurang lebih strukturnya akan tampak seperti gambar berikut :

- Lalu unduh jquery disini dengan cara save as, dan letakkan di folder
assets/js/
Langkah Ketiga
Karena tadi kita sudah membuat dan meng-import database, maka pada step ini kita akan membuat fungsi koneksi dengan database. buka file config.php dan tuliskan kode berikut
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /** * Nama File : Config.php * File Ini berisi beberapa data penting seperti * Data koneksi ke database * Secret Kode * dan data lain yang nantinya akan digunakan secara terus-menerus */ define('DBHOST', 'localhost'); define('DBUSER', 'root'); define('DBPASS', ''); define('DBNAME', 'bootstrap'); $koneksi = new mysqli(DBHOST, DBUSER, DBPASS, DBNAME); # Check koneksi, berhasil atau tidak if ( $koneksi->connect_error ) { die( 'Oops!! Koneksi Gagal : '. $koneksi->connect_error ); } |
untuk mengujinya kalian bisa mengakses url berikut :
|
1 |
http://localhost/form-login/config.php |
jika BLANK maka koneksi telah sukses, namun jika muncul Oops!! bla bla bla berarti ada yang salah.
baik ONPHPID asumsikan sudah berhasil. maka selanjutnya kita buat tampilah home, tentunya akan kita lakukan secara bertahap.
Membuat Halaman Login dengan Bootstrap
Pada tahap pertama kita akan memasang bootstrap terlebih dulu. Buka File index.php dan tuliskan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html> <head> <title>Membuat Form Login dengan Bootstrap Modal</title> <link rel="stylesheet" href="assets/css/bootstrap.min.css" /> </head> <body> <!-- Navbar --> <!-- body text--> <!-- Modal --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> </body> </html> |
Masih tetap di file index.php, selanjutnya kita akan buat Navbar atau navigasi bar dengan menambahkan kode berikut tepat dibawah <!-- Navbar -->
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<nav class="navbar navbar-default navbar-inverse" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">ONPHPID Tutorial</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <!-- menu login --> <li><a href="#" data-toggle="modal" data-target="#onphpidLogin"><b>Login</b></a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> |
Perhatikan link atau tag <a> dibawah <!-- menu login --> di sana terdapat dua buat attribute data-toggle="modal" dan data-target="#onphpidLogin", fungsi attribut tersebut adalah untuk menandakan bahwa link atau tag <a> memiliki hubungan dengan modal, dimana ketika di klik maka modal dengan attribut id="onphpidLogin" akan muncul. Namun untuk sekarang modal tidak akan pernah muncul… kenapa ? karena belum kita buat hehehe…
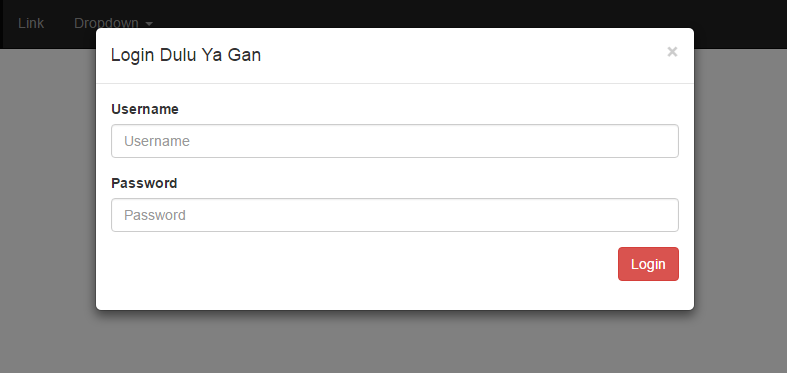
Ok sekarang akan kita buat Form Login dan Modalnya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div id="onphpidLogin" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Login Dulu Ya Gan</h4> </div> <div class="modal-body"> <!-- form login --> <form action="check-login.php" method="post"> <div class="form-group"> <label for="username">Username</label> <input type="text" name="username" placeholder="Username" class="form-control" /> </div> <div class="form-group"> <label for="password">Password</label> <input type="text" name="password" placeholder="Password" class="form-control" /> </div> <div class="text-right"> <button class="btn btn-danger" type="submit">Login</button> </div> </form> <!-- end form login --> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> |
Nah sekarang Modal dengan attribut id="onphpidLogin" sudah kita buat. kalian sudah bisa menampilkan modal dengan melakukan klik pada menu login. berikutnya kita akan bahas form loginnya.
baik perhatikan pada <!-- form login --> di tag <form> terdapat sebuah attribut action="check-login" bukan ? attribut tersebut menandakan kalau kita klik login maka data yang kita inputkan seperti username dan password akan dikirim ke halaman/file check-login.php untuk dilakukan validasi dan pengecekan data pada database. seperti apa validasi dan pengecekannya, yuk kita buka file check-login.php dan isi dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php session_start(); require 'config.php'; // menyisipkan file koneksi if (isset($_POST['username'])) { // check apakah ada pengiriman data $username = $_POST['username']; $password = md5($_POST['password']); $sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'"; $query = $koneksi->query($sql); if ($query->num_rows > 0) { // jika datanya ada $row = $query->fetch_assoc(); $_SESSION['namaLog'] = $row['nama']; // menyimpan nama yang login pada session header('location:admin.php'); } else { // jika datanya tidak ada echo "<script>alert('Username & Password Salah !!!'); window.location.href='index.php'</script>"; } exit(); } |
Mari kita bahas satu persatu, pertama kita mulai dari kode berikut :
|
1 |
session_start(); |
kode tersebut memiliki fungsi untuk mengaktifkan penyimpanan informasi pada server melalui $_SESSION yang bisa digunakan secara global, pada kasus ini kita akan menyimpan nama siapa yang login kedalam $_SESSION['namaLog'] yang nanti akan kita panggil setelah login berhasil.
|
1 |
if (isset($_POST['username']) |
kode tersebut bertugas untuk mengecek apakah ada request post atau tidak, dari mana dapatnya post ? request post di peroleh dari method="post" attribut form dan username adalah attribut name dari tag <input>.
|
1 |
$password = md5($_POST['password']); |
apa itu md5() ? md5() adalah sebuah hashing untuk mengubah sebuah data teks tertentu menjadi sebuah angka dan huruf secara acak, biasanya digunakan untuk pengamanan data sensitif seperti password.
|
1 |
$sql = "SELECT * FROM users WHERE username = '$username' AND password = '$password'"; |
|
1 |
$query = $koneksi->query($sql); // eksekusi |
kode diatas merupakan perintah kepada SQL (database) dimana kita meminta kepada DB untuk mencarikan data yang sama dengan username dan password yang kita kirim.
|
1 |
if ($query->num_rows > 0) |
kode diatas untuk mengecek apakah data yang kita minta pada database itu ada ? jika ada maka akan dilanjutkan dengan menyimpan data pada session seperti kode berikut
|
1 |
$_SESSION['namaLog'] = $row['nama']; // menyimpan nama yang login pada session |
kemudian akan diarahkan kehalaman admin.php dengan kode berikut :
|
1 |
header('location:admin.php'); |
oleh karena halaman atau file admin.php belum ada isininya ONPHPID pastikan tidak akan muncul apapun di admin.php, nah biar muncul nama siapa yang login. isi file admin.php dengan kode berikut :
|
1 2 3 4 5 |
<?php session_start(); echo 'hallo Selamat Datang, <h1>' . $_SESSION['namaLog'] . '</h1>'; echo '<a href="logout.php">logout</a>'; |
Oke, ONPHPID pastikan jika kalian berhasil login pasti akan muncul nama siapa yang login.
jika kalian perhatikan, diakhir file admin.php ada kata logout bukan ? itu adalah fungsi logout, bagaimana cara membuatnya ? langsung aja buka file logout.php dan isi dengan kode berikut :
|
1 2 3 4 5 6 |
<?php session_start(); session_destroy(); // hapus session yang tersimpan header('location:index.php'); // kembali kehome exit(); |
Sampai disini kita sudah selesai membuat form login dengan bootstrap modal. untuk menguji form login yang kita buat WORK atau tidak kalian bisa gunakan username dan password berikut
Username : admin
Password : admin
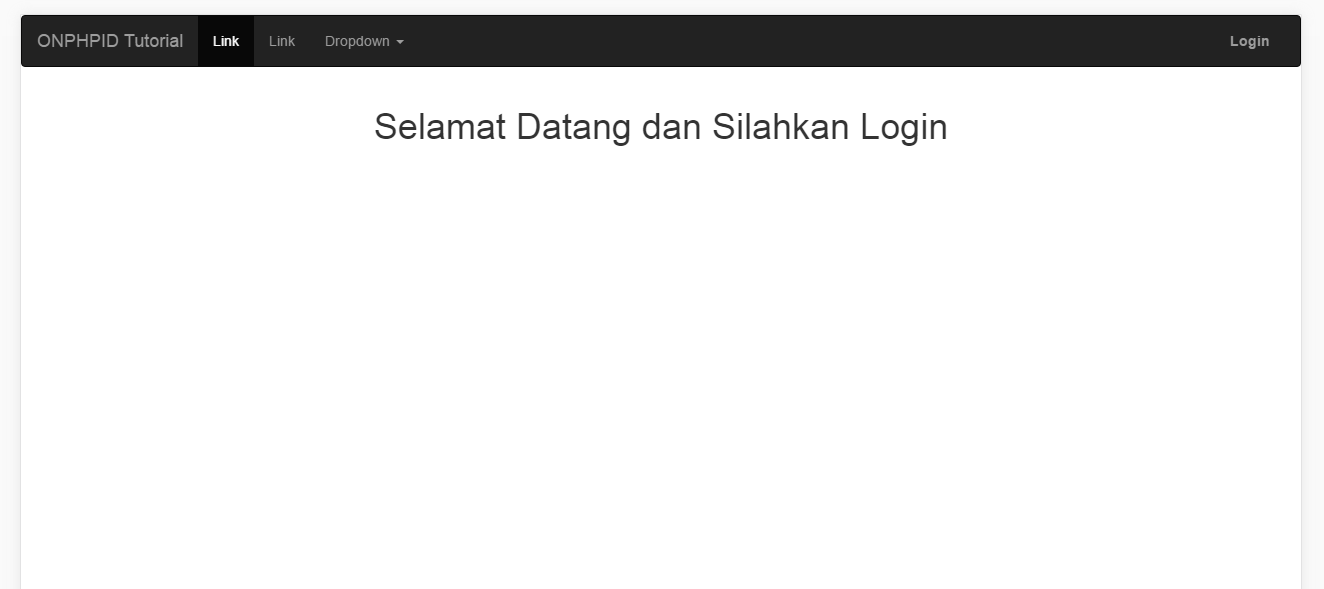
Hmmm saat ini halaman hanya terdapat navbar dengan latar putih, jika kalian ingin menambahkan konten kalian bisa menambah kode berikut di file index.php tepat dibawah <!-- body text -->
|
1 2 3 4 5 |
<div class="container"> <h1 class="text-center"> Selamat Datang dan Silahkan Login </h1> </div> |
kurang lebih hasil akhirnya akan seperti berikut :

Baik Cukup sekian tutorial membuat form login dengan bootstrap modal, untuk mengunduh file lengkapnya kalian bisa ke sini. jika ada pertanyaan kalian bisa sampaikan melalui kolom komentar dan JANGAN Lupa Like FansPage ONPHPID dan Subscribe Channel ONPHPID Tutorial di Youtube, terimkasih dan selamat bereksperimen.