Child Theme adalah tema turunan (anak) dari tema wordpress yang sudah ada. karena dia adalah tema turunan maka desain dan fungsinya sama persis dengan induk tema atau parent themes-nya seperti kita sedang menduplikasinya.
Tujuan membuat child themes adalah memudahkan kita dalam melakukan kustomisasi theme tanpa menyentuh/merubah parent theme-nya. jadi meskipun kita rubah child themes, parent theme masih aman.
Keuntungan membuat child themes
Dengan child themes kita dapat melakukan editing pada sebagian atau keseluruhan file dari parent themes (bergantung kesediaan dari parent themes).
Setiap kode yang kita edit tidak akan ter-replace meski parent theme diupdate.
Kita tidak perlu melakukan atau menulis banyak kode untuk membuat theme wordpress, karena sudah diwakili oleh parent themes.
Kekurangan dari Child Themes
Kekurangan child themes sendiri terletak pada parent themes-nya, kenapa? karena pada dasarnya child themes terbatas bergantung ketersediaan hook yang dimiliki parent themes
Penggunaan Child Themes harus disertakan Parent Themes (tidak perlu diaktifkan, cukup diinstall).
Kenapa kita menggunakan child themes
Karena kita pasti butuh theme wordpress yang unik tapi tidak banyak koding. misalkan saja kita mengubah warna, menambahkan code tracking seperti google analytics, code iklan dan sebagainya. kita juga bisa mengganti halaman depan, membuat custom post type atau menambah widget.
Untuk Membuat Child Themes pada WordPress tidaklah sulit. Cara paling mendasar dari membuat child themes adalah membuat sebuah folder baru di wp-content/themes/ lalu mengisi folder tersebut dengan file functions.php dan style.css.
Sebagai Studi Kasus kita akan membuat Child Theme dari theme Twenty Sixteen. Silahkan check di Appearance > Themes apakah sudah ada theme bernama Twenty Sixteen, jika belum ada bisa ditambahkan melalui tombol Add New, kemudian ketik “Twenty Sixteen” pada kolom pencarian.
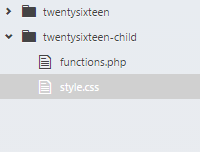
Jika Sudah di Install langkah berikutnya adalah membuat folder dan file di wp-content/themes/ yang kurang lebih seperti gambar berikut :
Pada langkah pertama adalah buka file style.css lalu isikan informasi berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Theme Name: Twenty Sixteen Child Theme URI: http://www.onphpid.com/ Description: Twenty Sixteen Child Theme buatan ONPHPID Author: Onphpid Author URI: http://www.onphpid.com Template: twentysixteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentysixteen-child */ |
Yang perlu menjadi perhatian kita adalah Template : twentysixteen , kenapa? karena bagian tersebut merujuk pada nama folder parent themes. jika kalian ingin membuat child themes dari tema yang lain cukup mengganti bagian Template : namafolder.
Pada langkah terakhir adalah membuka file functions.php dan isikan kode berikut :
|
1 2 3 4 5 6 |
<?php function onphpid_enqueue_styles() { wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', 'onphpid_enqueue_styles'); |
Kode diatas adalah untuk memasukan Css (stylish) dari parent themes.
Dengan begitu kalians sudah bisa mengubah warna, ukuran font ,menambah background atau mengubah ukuran area.
*tips kalian bisa memanfaatkan inspect element untuk mengedit CSS lihat video berikut :
Studi Kasus berikutnya adalah kita akan memasang code tracking dari google analytics melalui file functions.php dan Page Template.
Memasang Code Tracking Google Analytics Pada WordPress
buka file functions.php lalu tambah kode berikut :
|
1 2 3 4 5 6 7 8 |
function onphpid_footer() { ?> [letakkan code tracking disini] <?php } add_action('wp_footer', 'onphpid_footer'); |
letakan code berikut pada functions.php di line paling bawah.
Menambahkan Page Template pada Child Themes wordpress.
Mungkin ada kalanya kalian ingin membuat Page tertentu seperti Home, Contact atau About memiliki tampilan yang berbeda misalnya Page Home tidak ada sidebar, Contact Sidebar di kiri, About Sidebar di kanan dan sebagainya. Maka solusinya adalah Page Template.
Membuat Page Template
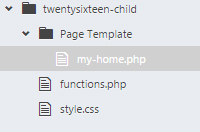
buatlah sebuah folder baru bernama “Page Template” seperti gambar dibawah :
kemudian buat file dengan nama “my-home.php”, lalu isi file my-home.php dengan kode berikut :
|
1 2 |
<?php /* Template Name: Onphpid Home */ |
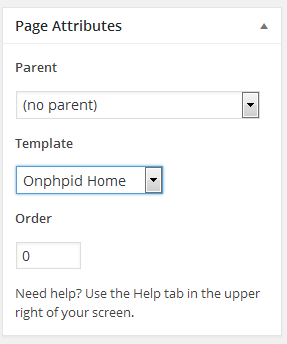
Untuk menggunakan mari kita menuju halaman Admin, Pages > Add New > Page Attributes > Template kemudian pilih sesuai naman Template Name, dalam hal ini adalah Onphpid Home.
Nah Sampai disini Page template sudah bekerja. Namun jika kita lihat maka hasilnya masih BLANK, kenapa blank? karena belum ada kode apapun kecuali informasi nama Page Template. Untuk kode lainnya kalian bisa melakukan copy-paste dari file page.php (milik parent themes) dan melakukan editing seperlunya.
PERINGATAN
Page Template Hanya berlaku untuk PAGES, jadi tidak bisa digunakan untuk POSTS.
Untuk Menjadikannya sebagai Halaman Depan kalian bisa menggunakan Front Page Displays yang ada di Settings > Reading, ubah Front Page dengan nama Pages yang sudah kita buat sebagai halaman depan.
Nah Sampai tutorial tentang Membuat Child Themes WordPress dan studi kasusnya. jika ada pertanyaan bisa kalian sampaikan melalui kolom komentar dan jangan lupa like FansPage ONPHPID yaaa 😀
referensi tambahan:
https://developer.wordpress.org/themes/template-files-section/page-template-files/
https://codex.wordpress.org/Child_Themes