Halo Semuanya… jumpa lagi onphpid di tutorial membuat theme wordpress untuk pemula apakah kalian sudah membaca artikel di sesi sebelumnya ? nah jika sudah kita akan lanjut pada kostumisasi halaman Pages dan Single. Bagi kalian yang belum punya file single.php dan page.php di folder theme wordpressnya kalian bisa copy semua code yang ada di index.php untuk membuat file page.php dan single.php.
lho apa sama ?? hmm bisa sama bahkan bisa beda bergantung kita. seperti yang sudah disampaikan disesi dua bahwa index.php mewakili seluruh halaman yang akan muncul di website, ketika ada file spesifik maka file spesifik yang diutamakan misal single.php untuk menampilkan artikel secara penuh. Bagaimana Masalah tampilan ? karena file sudah terpisah maka kita lebih leluasa dalam lekukan editing tampilan sehingga memungkinkan halaman depan dengan halaman full artikel bisa sangat berbeda. bagaimana caranya ? ya tinggal diedit aja..
KOSTUMISASI ARTIKEL page.php DAN single.php
Karena kita mengambil kode dari index.php maka kita perlu melakukan beberapa perubahan seperti mengubah agar artikel dapat ditampilkan full tidak hanya sekedar cuplikan saja..


buka page.php dan single.php cari "the_excerpt()" lalu ganti dengan
|
1 |
the_content(); |
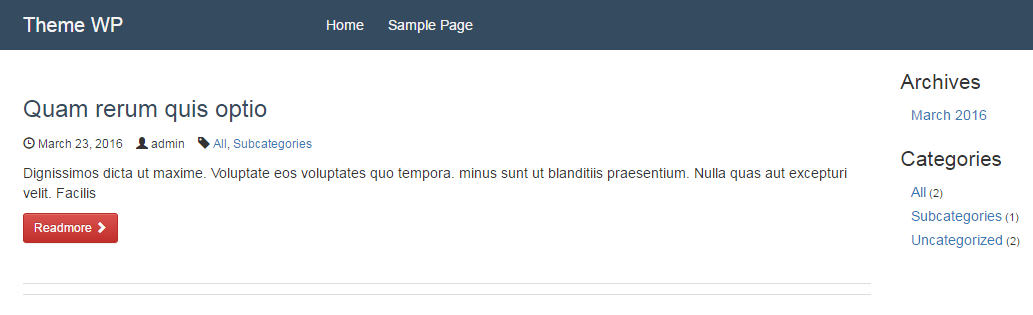
Nah dengan begitu halaman pages dan single sudah dapat menampilkan artikel secara penuh.
the_content() vs the_ excerpt ()
Mungkin kalian akan bertanya apasih sebenarnya the_content() dan the_ excerpt () ? apa harus the_ excerpt () di index.php atau the_content() di single atau page.php ?
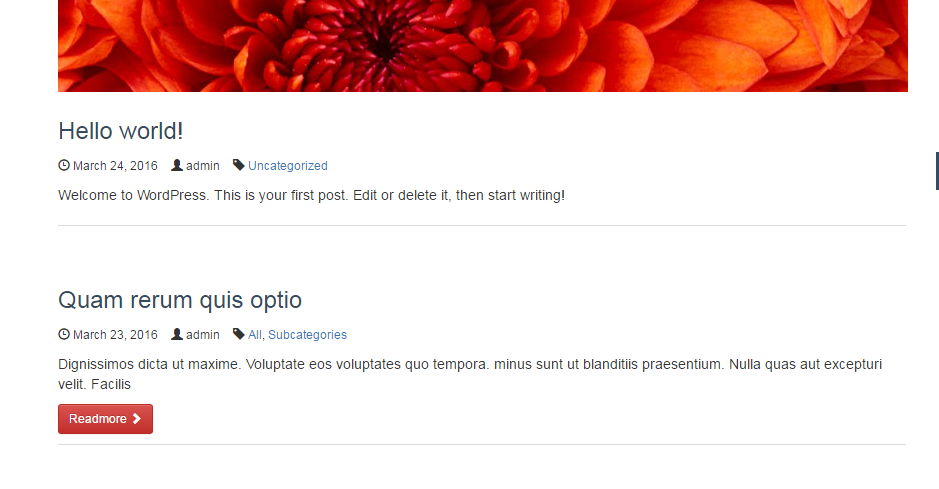
Seperti namanya the_content() adalah isi, sedangkan the_ excerpt () adalah cuplikan, dimana keduanya bisa kita pakai baik di index.php atau single atau page.php akan tetapi untuk the_content() kita perlu melakukan “Insert Read More tag” (lihat gambar dibawah) pada saat menulis agar saat dihalaman depan artikel kita bisa menampilkan readmore.
MENGAKTIFKAN KOLOM KOMENTAR
Nah berikut ini merupakan fitur yang tidak kalah penting, Kolom Komentar.. sebuah fasilitas yang membantu interaksi antar pengujung web maupun pemilik dan pengujung web dan sekarang kita akan mengaktifkannya ditheme kita.
buka file page.php dan single.php lalu tambahkan kode berikut tepat diatas kode "</article>".
|
1 2 3 4 5 6 7 |
<div class="comment-container"> <?php if (comments_open() || get_comments_number()) { comments_template(); } ?> </div> |
kemudian Save.. lalu kita tambah juga CSSnya di https://gist.github.com/wichaksono/592fe152152e116c1c4a
Oke Kolom Komentar sudah siap untuk melihat hasilnya kita bisa tambahkan komentarnya dulu..
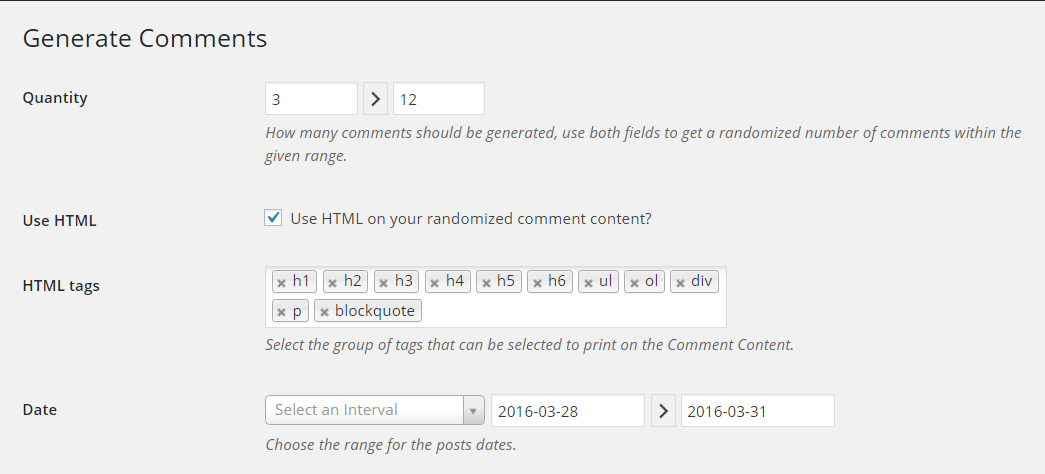
biar lebih gampang kita gunakan Fakerpress > Comments isi seperti gambar dibawah.
kemudian klik “generate” dan lihat apakah komentarnya sudah keluar ? jika belum generate lagi.
Demikian Tutorial Singkat di sesi ini.. apabila ada pertanyaan silahkan sampaikan melalui kolom komentar dibawah artikel ini..
Selain itu Onphpid beritahukan bahwa sesi ini adalah sesi terakhir jadi onphpid ucapkan terimakasih sudah mengikuti seluruh tutorial membuat theme wordpress untuk pemula dari sesi satu hingga sesi keenam yang onphpid tulis dan onphpid mohon doanya kepada para pembaca setia onphpid.com agar diberi kemudahaan karena onphpid akan melanjutkan tutorial ini ketahap menengah seperti Membuat Widget, Plugin, Customizer, Theme Options dan sebagainya sekali lagi onphpid mohon doanya..
Hasil dari membuat theme wordpress untuk pemula bisa kalian dapatkan di sini.
Dan bagi yang belum sempat membaca semuanya atau kebetulan nemu halaman ini kalian bisa langsung bookmark halaman Cara Membuat WordPress Menjadi Unik dan Menarik.
Terus Belajar dan Belajar terus..
Sumber belajar :
https://codex.wordpress.org/
https://codex.wordpress.org/Theme_Development