Hai semuanya. apakabar ? bagaimana dengan sesi satu sampai empat apakah sudah kelar atau ada masalah ? nah jika sudah kita akan masuk sesi kelima yaitu kostumisasi halaman depan. jika ada masalah silahkan sampaikan melalui komentar.
Pada sesi yang lalu kita sudah berhasil membuat sebuah Theme WordPress yang sangat sangat sederhana dan masih berantakan tentunya. kenapa demikian ? karena belum kita rapikan.. Dan pada sesi inilah kita merapikan theme wp yang kita buat sekaligus melakukan beberapa kustomisasi. Apa saja yang akan kita kustomisasi ? berikut listnya :
- Membuat Header dan Navigasi Melayang di bagian atas
- Menambah Post Thumbnail
- Mengatur Panjang Cuplikan (the_excerpt)
- Mengganti tanda […] dengan readmore
MEMBUAT HEADER DAN NAVIGASI MELAYANG DIBAGIAN ATAS
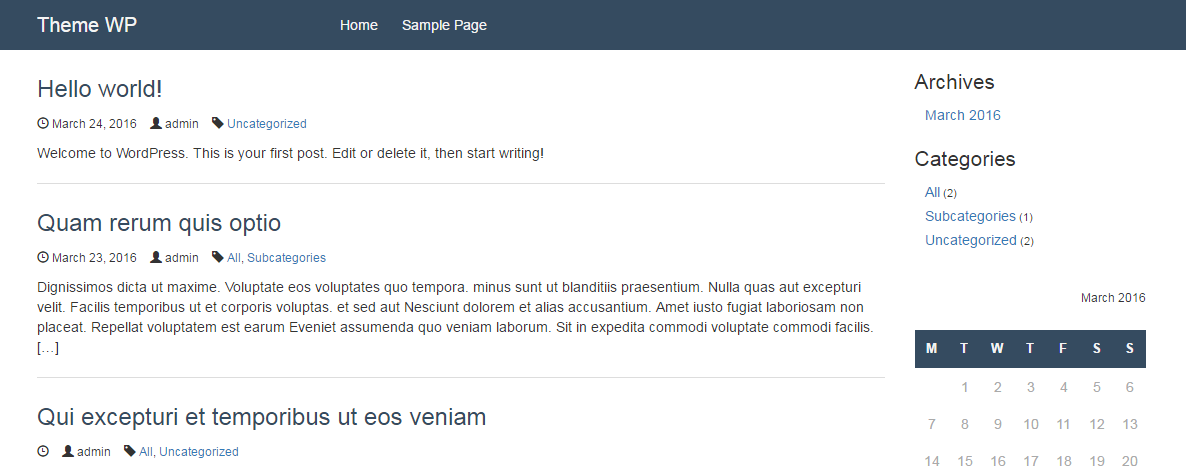
Langung saja kita mulai dengan nomer pertama, kita akan merapikan dulu bagian header lalu dilanjutkan keseluruh bagian.. yang kurang lebih akan tampak seperti gambar berikut jika sudah dirapihkan.
Agar header kita bisa seperti gambar diatas cukup mudah. kita akan tambahkan CSS di style.css berikut CSSnya:
untuk Code lengkapnya kalian biasa copas di https://gist.github.com/wichaksono/c0fc123ada2796e2ab5c
Nah Sekarang Nomer 1 sudah kelar. kita akan lanjut ke Nomer 2.
MENAMBAH POST THUMBNAIL
Nomer 2 kita akan menambahkan gambar (post-thumbnail) yang pada sesi ketiga lalu kita sudah mengaktifkan fitur post-thumbnail di bagian setup theme. Nah di sesi kelima ini kita akan menggunakannya di theme kita
mula-mula buka file index.php dan tambahkan kode berikut tepat dibawah “ <header class="header-post">” .
lalu untuk menampilkan gambarnya kalian bisa mempublish artikel baru atau meng-edit post yang sudah ada lalu menambahkan gambar melalui menu feature image dipojok kanan bawah.
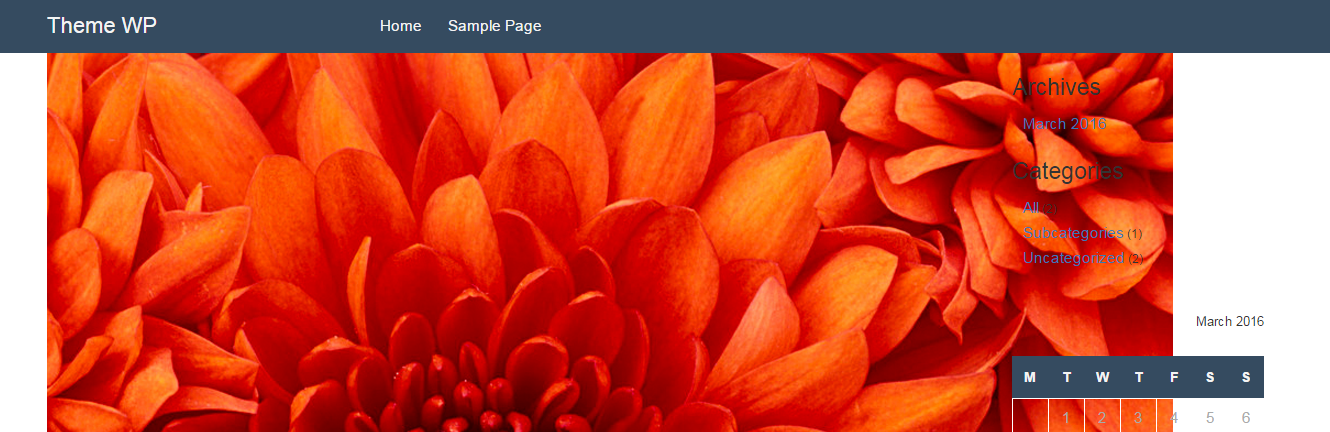
Lalu Klik publish atau update lalu check pada tampilan depan nah akan tampak seperti berikut :
Lhoo kok hancur ??
oke tenang… sekarang akan tambahkan kode berikut ini untuk memperbaiki tampilan tersebut.
tambahkan di file “functions.php” tepat dibawah "add_theme_support('post-thumbnails');"
Kemudian Save.
Dan ini adalah saatnya kita menggunakan Regenerate Thumbnails yang sudah kita unduh… Klik Menu Tools > Regen. Thumbnails dan klik Regenerate All Thumbnails tunggu hingga proses selesai lalu reload halaman depan dan gambar thumbnailpun menjadi lebih rapi.
PENJELASAN :
has_post_thumbnail() adalah fungsi yang menghasilkan TRUE jika ada gambar dan FALSE jika tidak ada gambar
the_post_thumbnail() adalah gambar thumbnail itu sendiri. Sedangkan 'on-post-thumbnail' adalah custom parameter yang kita buat melalui add_image_size(). selain itu the_post_thumbnail() sudah memiliki parameter default yang bisa kalian check di https://codex.wordpress.org/Post_Thumbnails
dan apabila kita menggunakan custom parameter sebaiknya kita Regenerate Thumbnail terlebih dahulu agar semua images diset ulang sesuai custom parameter kita. hal ini juga berlaku ketika kita berganti Theme karena bisa jadi theme yang baru mempunyai ukuran tersendiri.
MENGATUR PANJANG CUPLIKAN (the_excerpt())
Nah sekarang di Nomer 3 kita akan mengatur seberapa panjang kalimat dalam cuplikan yang akan kita tampilkan di halaman depan.
tambahkan kode berikut di baris paling bawah file functions.php. disini kita akan mengatur cuplikan kita sepanjang 20 kata, atau kalian bisa memodifikasinya sendiri.. ingat satuan yang dipakai adalah “kata” bukan karakter.
Save dan Reload.
MENGGANTI TANDA […] DENGAN READMORE
Nomer 4. Ketika melihat tanda “[…]” di cuplikan artikel mungkin akan membuat mata kita sedikit terganggu.. ya rasanya kurang pas atau semacamnya..
Nah agar tidak terganggu bagaimana kalau kita ganti saja dengan readmore … biar lebih enak dipandang dan bermanfaat.
Untuk mengganti tanda […] dengan readmore cukup mudah.. hampir sama seperti halnya mengatur panjang cuplikan diatas.. kita cukup tambah kode berikut di baris paling bawah file functions.php
Save dan Reload.
Dengan selesainya Nomer 4 menandakan berakhir juga sesi kelima ini.. jangan lupa baca juga artikel di sesi keenam tentang kostumisasi di page.php dan single.php.
Apabila ada pertanyaan silahkan sampaikan melalui kolom komentar berikut ini sekian dan terima kasih…