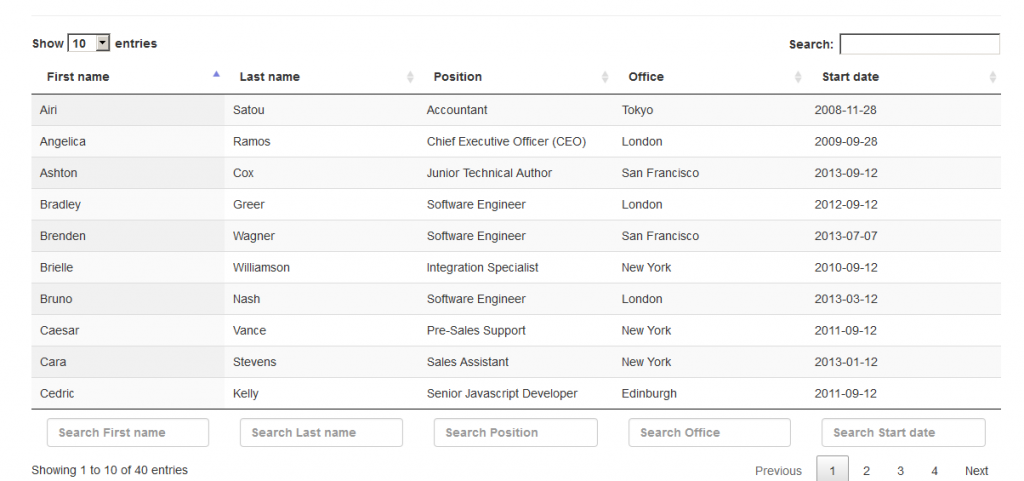
Pada tutorial php sebelumnya kita sudah belajar menggunakan datatables baik yang simple (zero configuration) maupun datatables Server-Side untuk menangani load data dengan jumlah yang banyak.. sebab dalam pemrograman web apalagi sudah bersentuhan dengan yang database misalkan karyawan, pasien, nama desa seluruh indonesia mau tidak mau kalian akan menemui data yang luar biasa banyak yakan… dan pada tutorial kali ini kita akan menerapkan atau mengimplementasikan penggunaan datatables pada codeigniter 3.
Kenapa kita menggunakan Codeigniter, karena CI atau Codeigniter merupakan Framework yang cukup familiar dan banyak penggunanya, baik untuk pemula maupun sudah jago koding selain itu banyak support library atau plugin yang membuat CI menjadi salah satu Framework pilihan para web developer.
Sebelum kita lanjut pada tutorial menggunakan datatables pada CI, pastikan kalian sudah menyesuaikan peralatan yang akan kita gunakan.
- XAMPP Version: 5.6.3 atau terbaru
- Codeigniter 3 ke atas
- Datatables Versi 1.10.10 di http://datatables.net/download/packages
- Bootstrap 3 di http://getbootstrap.com/getting-started/#download
Lakukan Instalasi Codeigniter kalian pada htdocs.. dan untuk berjaga-jaga ada baiknya kalian membaca Tips Menggunakan Codeigniter untuk menghindari terjadinya error saat di online-kan meskipun saat di localhost berjalan dengan normal.
Persiapan Impelementasi Datatables pada Codeigniter 3
Setelah kita melakukan instalasi Codeigniter 3 pada folder htdoc, selanjutanya buatlah sebuah folder dengan nama “assets” yang letaknya sejajar dengan folder application kemudian letakkan hasil ekstak file bootstrap yang sudah kita unduh ke folder assets.
Kemudian cari folder media dari hasil ekstrak dari datatables yang sudah kita unduh sebelumnya. Kurang lebih akan tampak seperti berikut isi dari folder assets :
Implementasi Datatables pada Codeigniter 3
Pertama : Buatalah database dengan nama “datatables_ci” kemudian import kan file sql yang berada disini.
Cara meng-importkannya dengan meng-copy lalu paste-kan pada SQL phpmyadmin seperti pada tutorial sebelumnya cara menggunakan datatables.
Lalu jangan lupa lakukan setting pada file database.php dan sesuaikan dengan nama database yang sudah kita buat yang kurang lebih seperti berikut:
[gists]https://gist.github.com/wichaksono/f33b97624b31a1c915def5e0ed3e9d97[/gists]
Kedua : buatlah sebuah file dengan nama “M_Karyawan.php” pada models dan isi dengan kode berikut:
[gists]https://gist.github.com/wichaksono/c34b1a5673b1aabca01afc650578df55[/gists]
Kode diatas adalah kode yang bertugas menangkap perintah dari AJAX datatables dan membuat data JSON yang diperlukan dalam membuat tables.
Ketiga : buatlah file baru di controller dengan nama “Karyawan.php” dan isi dengan kode berikut :
[gists]https://gist.github.com/wichaksono/1b5644e4228b34b6bd7e225315345021[/gists]
Perhatikan method datatables_ajax()
Merupakan method yang menerima parameter-parameter yang dikirimkan oleh datatables. Karena datatables menggunakan AJAX maka kita lakukan handle ajax untuk menghindari akses langusng pada method melalui URL.
Langkah selajutnya adalah memanggil model M_Karyawan.php untuk berinteraksi dengan database.
Oh iya di sini kita menggunakan Method POST pada AJAX datatables konfigurasi dapat dilihat pada view_karyawan.php dibawah…
Keempat : buatlah file baru di folder views dengan nama “view_karyawan.php” dan isikan kode berikut :
[gists]https://gist.github.com/wichaksono/359c74700bd66b5c295688d01f73a1ef[/gists]
Perhatikan tag komentar No. 1. Merupakan fungsi jquery yang bertugas untuk mengubah kolom paling bawah (<th>First name</th> dan seterusnya) menjadi sebuah kolom input untuk pencarian perkolom datatables.
Pada tag komentar No. 2 . Merupakan fungsi untuk mengekseskusi dan memanipulasi table. Dan pada property “ajax” kita bisa lihat bahwa untuk URL kita arahkan ke method datatables_ajax(), dan pada type pengiriman kita gunakan method POST.
Untuk tag komentar No. 3 adalah script untuk mengeksekusi pencarian perkolom.
Kelima : untuk mengakses bisa kalian gunakan http://localhost/datatables-ci/index.php/karyawan. dan jika kalian sudah menghilangkan index.php pada url maka gunakan http://localhost/datatables-ci/karyawan.
Untuk setting yang lain bisa kalian baca di tips menggunakan codeigniter 3..
Seluruh script diatas dapat kalian unduh disini..
Demikian tutorial cara mengunakan datatables pada Codeigniter 3. Perlu diketahui bahwa script diatas masih sangat sederhana sehingga ada kemungkinan tidak bisa diterapkan pada kasus tertentu seperti join table yang memiliki nama field yang sama.
Sekian dan selamat belajar…