Onphpid – Tidak usah panjang lebar tutorial php kali ini adalah cara membuat website sederhana lanjutan dari tutorial sebelumnya. Kalau kemarin kita membahas tentang merancang beberapa hal terkait pembuatan website seperti tujuan, fitur, database dari website yang berjudul cara membuat website bagian perancangan dan sekarang kita akan membahas tentang struktur direktori atau pemfolder dalam pembuatan website.
Dulu Onphpid pernah menulis sedikit tentang struktur direktori website yang bisa dilihat di struktur direktori website. Yang intinya struktur direktori ini tidaklah paten alias bebas oleh karena itu pada tutorial membuat website ini kita akan menggunakan model direktori yang berbeda, dimana direktori ini terdiri dari folder assets, admin, dan template.
Ket :
Folder assets : untuk meletakkan file javascript (js), cascade style sheet (css), font, atau gambar yang akan digunakan untuk mempercantik tampilan.
Folder admin : ini adalah halaman yang akan kita gunakan sebagai halaman admin.
Folder template : untuk meletakkan template website kita agar terpisah dengan halaman admin.
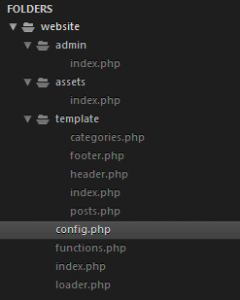
Nah selanjutnya silahkan buat sebuah folder baru dengan nama “website” di htdocs, kemudian buatlah folder assets, admin dan template lalu pada setiap folder isi dengan file “index.php” . jadi kira-kira struktur seperti berikut :
pada dokument “main” atau sejajar dengan file index.php paling luar dan buatlah file functions.php, loader.php, config.php. jadi di direktori website terdapat folder assets, admin, template, file index.php, config.php, loader.php dan functions.php.
ket :
index.php : siapa sih yang tidak tau index, index.php adalah file yang pertama kali akan di cari oleh mesin saat kita mengetikkan alamat website kita, setelah file ini ketemu maka terserah kita mau mengalihkannya kemana.
Kodenya sebagai berikut :
[gists]https://gist.github.com/wichaksono/4fafa48538fef91339a5822eaca856c9[/gists]
config.php : ini adalah file yang kita gunakan untuk meletakkan informasi untuk koneksi dengan database. Karena kita belum membuat databasenya silahkan buka localhost/phpmyadmin kalian sebelumnya pastikan xampp kalian sudah berjalan (running) lalu buatlah database dengan nama “membuat_website” dan untuk table-tablenya bisa dilihat di artikel cara membuat website bagian merancang database.
Dan untuk kode yang ada di file config.php adalah sebagai berikut :
[gists]https://gist.github.com/wichaksono/ffc189c6baf38863b27a3721deba291d[/gists]
*revisi bagian $dbname, semula $dbname = ‘test’, diganti dengan $dbname = ‘website’
loader.php : ini adalah yang akan kita gunakan sebagai file yang memanagement perpindahan halaman sekaligus pemanggil file-file php penting lain. Sementara isi loader.php dengan skrip berikut:
[gists]https://gist.github.com/wichaksono/b1dcd8ea19a783000416114039503977[/gists]
functions.php : adalah file yang akan menampung function-function php yang akan dibuat nantinya, seperti pada artikel tutorial php file upload. Sementara biarkan kosong.
Selanjutnya buat beberapa file php di folder template, header.php, footer.php, posts.php, dan categories.php lalu isi dengan kode-kode berikut, sesuai filenya ya.
[gists]https://gist.github.com/wichaksono/ab0f255b50c65e936051dadbf1958d8b[/gists]
Nah persiapan kita dalam membuat website bisa kita katakan cukup dan sekarang kita akses webiste kita dengan membuat alamat http://localhost/website, harusnya disana akan muncul “welcome” sebagai halaman pertama yang sudah kita buat di folder template tadi. Nah sekian dulu tutorial php tentang cara membuat website, silahkan tunggu tutorial berikutnya di onphpid.com atau silahkan link Fans Page onphpid.com untuk mendapatkan info terbaru tentang cara membuat website atau tutorial php lainnya.