Belajar Membuat Template Web dengan Bootstrap – Bootstrap, siapa sih yang tidak tau. Dalam dunia pemrograman web terutama web desain, bootstrap dikenal sebagai sebuah framework css yang sangat membantu pendesain website, sehingga pendesain website bisa membuat template website dengan bootstrap, bisa membuat website dengan bootstrap, bisa membuat web responsive dengan bootstrap. Dan bagi kalian yang belum tau apa itu bootstrap kali ini onphpid akan mengajak kalian untuk belajar bootstrap untuk pemula dan di tutorial belajar bootstrap ini kita akan membuat sebuah template website sederhana dengan bootstrap.
Apa itu bootstrap ?
Bootstrap adalah front-end framework atau framework css yang sengaja dibangun untuk memudahkan pendesain web dalam membuat website atau membuat template website. Framework yang dulu pernah dikenal dengan twitter bootstrap ini dilengkapi dengan komponen-komponen website yang sering digunakan seperti breadcrumb, pagination, modal dialog, navigation bar dan lain-lain yang sangat memudahkan pendesain web saat membuat webiste, bahkan bootstrap ini selalu diunggul-unggulkan dengan fitur website responsive-nya yang memungkinkan kita cukup membuat satu template website saja dan kita bisa memperoleh template yang bisa dibuka atau kompatibel diberbagai device (laptop, handphone, atau tablet).
Manfaat Bootstrap ?
Seperti yang telah terurai di atas template website yang dibangun dengan bootstrap sudah responsif sehingga kita cukup membuat satu buah template lengkap saja dan sudah support atau kompatibel diberbagai browser sekaligus berbagai device baik untuk desktop, laptop, tablet maupun smartphone sekalipun. Template yang kita buat dengan bootstrap ini akan langsung menyesuaikan diri dengan lebar layar dari masing-masing device. Fitur responsif ini juga telah menjadi rekomendasi google guna memperkuat SEO mobile dari website yang kita buat.
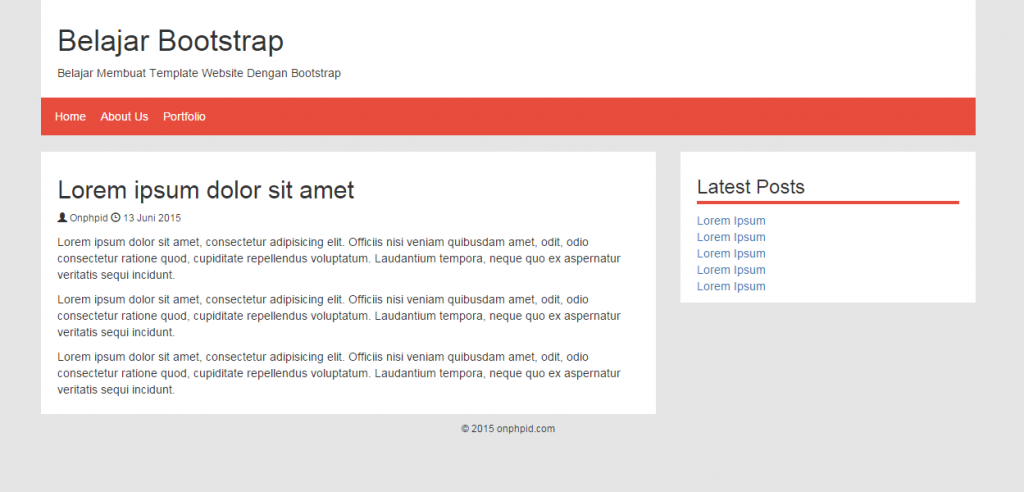
Pada tutorial kali ini onphpid akan berbagi sedikit tentang belajar membuat template website bootstrap, tutorial ini dibuat karena onphpid sedang dalam proyek tutorial membuat website yang dapat kalian lihat di cara membuat website. Di tutorial bootstrap ini kiata akan mencoba membuat template website dengan layout dua kolom dengan menggunakan fitur grid dari bootstrap dan tentunya akan kita bahas langkah demi langkah sebagai berikut.
Membuat Template Website dengan bootstrap
Persiapan membuat template dengan bootstrap
Silahkan download source code bootstrap di situs resminya getbootstrap.com yang disediakan oleh bootstrap secara gratis untuk diunduh oleh siapa saja.
Download jquery di jquery.com atau library google. karena bootstrap tidak menyediakan jquery dalam paketan source code-nya. Jquery ini digunakan untuk menjalankan komponen-komponen bawaan bootstrap seperti modal dialog, navigation agar berjalan dengan normal.
Pastikan kalian sudah punya code editor seperti notepad++, dreamweaver atau Sublime Text yang nanti akan kita gunakan untuk membuat template website dengan bootstrap.
Agar lebih terasa bawa kita membuat website, kita akan menggunakan xampp dan file dengan extention php dalam membuat template website ini.
Memulai membuat template web
Pastikan XAMPP sudah terinstall dan sudah dalam kondisi running.
Buat sebuah folder di htdocs dengan nama template
Buka folder template (baru saja kita buat tadi) dan buatlah sebuah folder baru dengan nama assets dan satu buat file dengan nama index.php
Buatlah dua folder baru di dalam folder assets dengan nama bootstrap dan jquery. Dimana hasil download-an bootstrap akan kita ekstrak di folder bootstrap yang baru kita buat dan hasil download-an jquery akan kita letakkan di folder jquery yang baru kita buat. Tambahkan dua file baru yaitu style.css dan custom.js. Kurang lebih hasil dan pembuatan struktur direktori websitenya adalah sebagai berikut :
[gists]https://gist.github.com/wichaksono/d908ca09ce4311089faaac4102d1a4f4[/gists]
Baca Juga Membuat Halaman Login dengan Bootstrap dan PHP
Buka file index.php dan kita akan memulai membuat template websitenya dengan menuliskan kode dibawah ini di file index.php.
[gists]https://gist.github.com/wichaksono/0280c7b66a44648bef9edbcb24f0679b[/gists]
Dari script html di atas kita dapat melihat ada komentar tentang jquery lokal dan jquery online maksudnya kita dapat memilih salah satu dari kedua jquery tersebut sesuka hati. kita bisa menggunakan jquery online atau cdn dengan asumsi kita membuat template website dengan bootstrap ini dalam kondisi terhubung dengan internet, jika tidak terhubung maka sebaiknya gunakan jquery lokal saja karena jquery online tidak dapat di unduh jika dalam kondisi offline.
Langkah berikutnya adalah membuat layout website dengan bootstrap bagian header, content dan sidebar serta footer dengan menambahkan kode berikut ini di atas komentar . Agar kalian lebih memahami layouting dari bootstrap sebaiknya kalian baca Belajar Grid System Bootstrap 3.
[gists]https://gist.github.com/wichaksono/8fcfd15b2ddad74634d096f592e81b6d[/gists]
Kode baru di atas adalah kode yang akan membagi header, content, sidebar, dan footer. di dalam system grid bootstrap total lebar layar atau lebar kerja diberi nilai 12 kolom.
Kita akan memulai mengisi bagian header dengan mengganti komentar dengan kode berikut :
[gists]https://gist.github.com/wichaksono/a452174188d9717c3ca3ef59c9009001[/gists]
kemudian kita akan mengisi kolom konten dengan mengganti komentar dengan kode berikut :
[gists]https://gist.github.com/wichaksono/8af097307ac80f5a911a99bfccddae1b[/gists]
kemudian pada kolom sidebar silahkan ganti komentar dengan kode berikut :
[gists]https://gist.github.com/wichaksono/2bd3c47b498d44973f06a1f3382c99da[/gists]
kemudian pada bagian footer silahkan ganti dengan kode berikut :
[pre]
[/pre]
dan untuk sentuhan terakhir kita akan memberikan style secara custom agar halaman kita tampak lebih baik. silahkan tulis kode berikut di file style.css
[gists]https://gist.github.com/wichaksono/11efc754dbc7ebd18a58cb41e4c644cc[/gists]
referensi belajar bootstrap
https://id.wikipedia.org/wiki/Twitter_Bootstrap
http://getbootstrap.com