Hallo teman-teman ONPHPID, kita ketemu lagi nih di Belajar Laravel, sebelumnya kita sudah belajar tentang pengenalan Eloquent dan Model laravel. Pada tutorial kali ini kita akan lanjutkan belajar tentang Sistem Templating Pada Laravel 5.3. Sistem Templating laravel telah dirancang sedemikian rupa yang akan memudahkan kita dalam membangun layout-layout untuk front-end sistem atau web yang kita buat apalagi pada sistem templating laravel ini telah ditanamankan Blade. Biar kita lebih “ngeh” dengan apa dan bagaimana system templating pada Laravel ini bekerja, kita akan langsung praktekkan saja.
Membuat Layout Pada Laravel
Mari kita persiapkan project Laravel yang kemarin, kemudian kita buat satu file di dalam direktori views/layouts dengan nama app.blade.php. Jika belum punya direktori layouts kalian dapat membuatnya sendiri. Jika sudah silakan buka file app.blade.php dan tulisan code di bawah ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Belajar Laravel 5.3 | @yield('title')</title> </head> <body> <ul> @section('sidebar') <li>HTML</li> <li>CSS</li> <li>JS</li> @show </ul> <div class="container"> @yield('content') </div> </body> </html> |
Penjelasan dari code di atas adalah pada bagian @yield('title'), jadi sederhananya gini teman-teman kita seperti memberikan ruang pada halaman ini yang datanya akan kita isi dari page yang berbeda sesuai dengan title atau judul halaman. Lalu @yield('content') sama persis dengan @yield('title'), sedangkan @section('sidebar')... kita akan meminjam bagian ini untuk kita tampilkan di page yang lain. Sekarang kita buat dulu route di file web.php seperti ini :
|
1 2 |
Route::get('/belajar', 'BelajarController@index'); Route::get('/belajar/html', 'BelajarController@getPage'); |
lalu ubah file BelajarController.php menjadi seperti di bawah ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
class BelajarController extends Controller { public function index() { $title = 'Ini halaman home'; $content = 'Saat ini kita berada di halaman Home onphpid.com'; return view('home.index', compact('title', 'content')); } public function getPage() { $title = 'Ini halaman HTML'; $content = 'Saat ini kita berada di halaman HTML onphpid.com'; return view('home.index2', compact('title', 'content')); } } |
dari code di atas kita membuat dua method dan mengirim dua data yang akan kita tampilkan di view yaitu $title dan $content. Jika sudah mari kita buat satu file lagi dengan nama index2.blade.php di direktori home kita kemarin untuk uji coba templatingnya. Kita buka juga file index.blade.php dan ubah menjadi seperti ini :
index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@extends('layouts.app') @section('title', $title) @section('sidebar') @parent <li>PHP</li> @endsection @section('content') <center> <h1>{{ $content }}</h1> <p>This is my body content.</p> </center> @endsection |
index2.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@extends('layouts.app') @section('title', $title) @section('sidebar') @parent <li>PHP</li> @endsection @section('content') <center> <h1>{{ $content }}</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </center> @endsection |
teman-teman lihat tidak pada line 1 ada @extends('layouts.app'), artinya kita mewarisi yang lebih dikenal dengan inheritance apapun yang ada pada file app.blade.php yang berada di direktori layouts. Sedangkan pada line 5-8 kita mewarisi app.blade.php namun kita juga menambahkan satu tag <li>PHP</li> ke dalam sidebarnya, kalian bisa menambahkan lebih dari satu. Cukup jelas bukan?
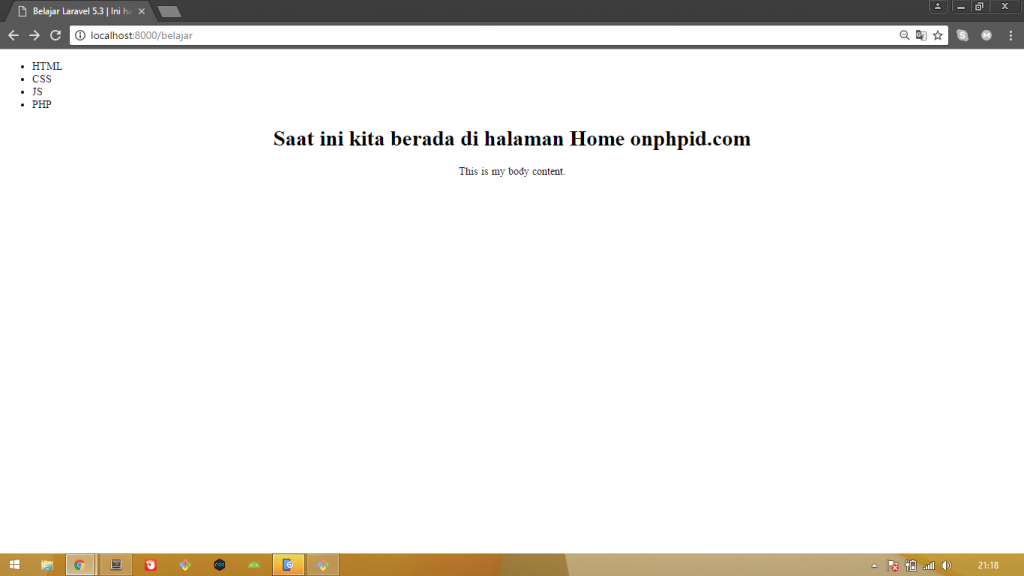
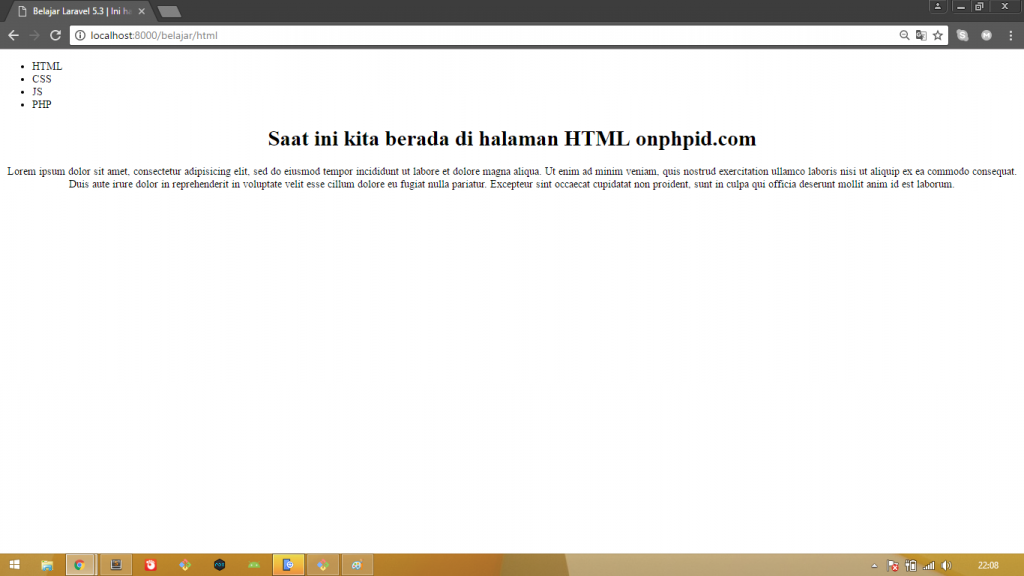
Jika sudah mari kita buka di browser dengan mengakses url localhost:8000/belajar dan localhost:8000/belajar/html, jika berhasil maka akan seperti gambar berikut :


dari dua gambar diatas kita bisa lihat kan perbedaannya, contentnya berbeda tapi memiliki sidebar yang sama dan tag <li>PHP</li> yang kita tambahkan juga tampil. Selain penjelasan di atas masih ada lagi yang disediakan Laravel seperti @push(), @include(). Untuk lebih jelasnya kalian bisa buka disini.
Baca Juga : Eloquent dan Model Pada Laravel 5.3 untuk pemula
Belajar Menggunakan Blade di Laravel
Mungkin kalian bingung @extends, @section, @yield() dan {{ .. }} apa itu ? nah itulah Blade, Secara definisi Blade adalah Templating Engine yang ditanamakan pada laravel dimana Blade ini akan memudahakan dalam menggabung file-file template kita. dan untuk menampilkan data kita tidak perlu echo atau print
Apa sih perbedaan dari {{ $variable }}, {!! $variable !!}, dan @{{ $variable }} kapan kita menggunakannya?
Jawabannya adalah, jika kita menampilkan data atau kalo di php biasa menggunakan echo atau print, namun di system templating Laravel kita bisa menggunakan {{ $variable }}, jika kita mempunyai variable seperti berikut :
|
1 |
$variable = '<b>ini textnya</b>'; |
maka di browser akan tampil apa adanya seperti ini <b>ini textnya</b> alias tag HTML tidak dibaca sebagai tag HTML. Tapi jika kita menggunakan {!! $variable !!} maka akan menjadi ini textnya alias menjadi tebal hurufnya. Sedangkan @{{ $variable }} digunakan jika kita akan menampilkan data yang di proses oleh Framework Javascript vueJs misalnya. Kapan menggunakannya? kapanpun kita membutuhkannya.
Sekian dulu tutorial Belajar Laravel : System Templating pada Laravel 5.3 untuk pemula. Jika ada hal yang kurang jelas atau ingin ditanyakan dapat melalui komentar. JANGAN LUPA like FANSPAGE ONPHPID untuk update informasi dan Subscribe Channel ONPHPID Tutorial. Selamat Belajar…