Hai Teman-teman ONPHPID kita jumpa lagi nih di tutorial Membuat Semi Toko Online dengan WordPress, saat ini kita sudah tiba di tutorial Membuat Page Template yang mana Page Template ini akan kita manfaatkan untuk menampilkan halaman Toko Online kita. Sebelum kita mulai pastikan dulu kalian sudah mengikuti tutorial-tutorial Membuat Semi Toko Online sebelumnya sehingga kalian tidak kebingungan.
Page Template adalah Template Khusus untuk suatu Page (halaman) pada WordPress. sehingga memungkinkan satu Page dengan Page lain memiliki tampilan yang berbeda, misal Sidebar Kiri, Kanan dan tanpa sidebar.

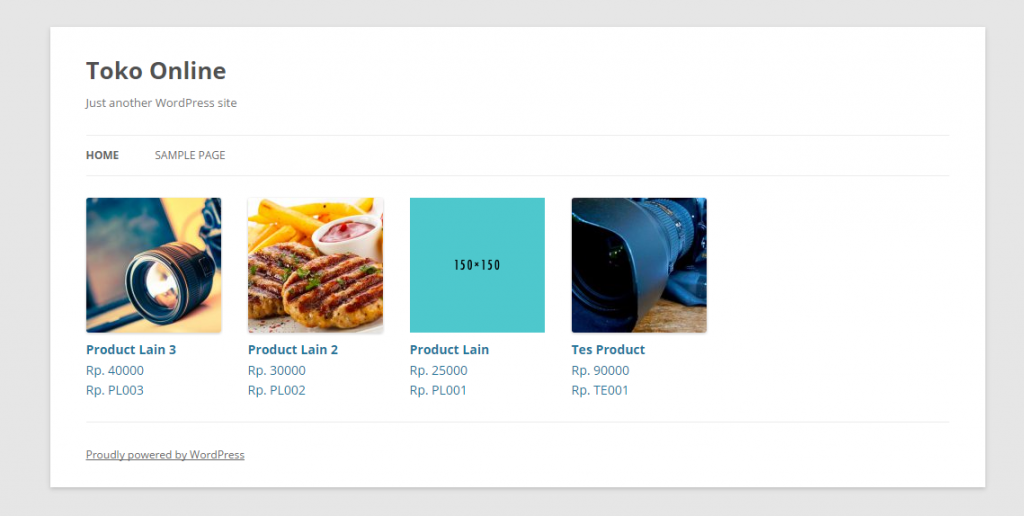
Gambar diatas adalah hasil akhir dari tutorial Membuat Page Template di WordPress, tujuan dari membuat page template ini adalah untuk menampilkan Custom Post Type “Products” yang sudah kita buat di tutorial membuat custom post type, baik langsung saja kita mulai langkah pertama adalah mengatur Front Page.
Pertama : Buat file page-store.php di folder page-templates/
kemudian isi dengan PHP komentar seperti berikut :
|
1 2 3 4 |
<?php /** * Template Name: Toko Ku */ |
Kemudian Simpan.
Mengatur Halaman Front Page untuk Semi Toko Online
Kedua : Buka Menu Pages dihalaman wp-admin, sampai disana buatlah 2 (dua) halaman kosong dengan nama :
- Blog, yang nanti akan kita gunakan untuk menampilkan blog lists atau Posts Page.
- Home, halaman ini akan kita gunakan untuk menampilkan halaman toko online.
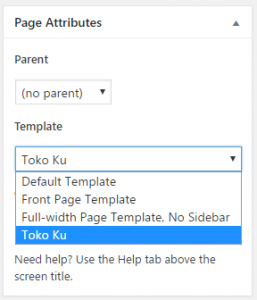
Khusus untuk halaman Home ini terdapat Settingan Khusus , yakni Setting Page Template, cari dan perhatikan kotak menu dibawah tombol Publish, pastikan disana terdapat kotak seperti gambar dibawah, dan pilih Toko Ku ( file untuk page template yang tadi kita buat ) sebagai template halaman home.

Kemudian klik Publish, jika sudah pernah di Publish, kalian bisa klik Update.
langkah berikutnya adalah buka Settings > Reading > Front page displays, disini pilih A static Page.
pada bagian Front Page : pilih Home (page home yang tadi kita buat).
kemudian dibagian Posts Page : kita pilih Blog.
Klik Save Changes.
Nah dari sekarang, ketika kalian buka halaman depan maka akan blank / kosong. Dan step selanjutnya kita akan mengisinya dengan kode-kode agar menjadi sebuah template toko online yang kita ingin kan.
Membuat Template Page untuk Semi Toko Online
Baik, ditahap ini kita akan membuat halaman toko online (bagian kodingnya).
pertama : buka file page-store.php di page-templates/ dan sini dengan kode berikut :
Dari kode diatas yang perlu kita perhatikan adalah bagian WP_Query, WP_Query adalah class yang terdapat di inti / core wordpress yang digunakan untuk menampilkan Post atau Page. biasanya digunakan ketika kita ingin menampilkan post / page khusus pada suatu halaman tertentu, widget. dalam kasus ini kita menampilkan post-type yang sudah kita buat, perhatikan parameter post_type => onphpid_products, dengan parameter tersebut kita memerintahkan WP_Query untuk menampilkan isi dari custom post-type yang telah kita buat. untuk detail tentang parameter kalian biasa check di
https://codex.wordpress.org/Class_Reference/WP_Query
Kemudian yang perlu diperhatikan adalah get_post_meta($post_id, $key, $single); get_post_meta adalah fungsi yang ditugaskan untuk menampilkan metabox yang sudah kita buat di bagian membuat metabox beberapa saat yang lalu, kalian bisa amati di bagian $key atau di kasus ini adalah meta-box-sku, meta-box-price, dan meta-box-best yang semuanya harus sesuai dengan yang sudah kita buat. biar lebih detail kalian bisa cek di https://developer.wordpress.org/reference/functions/get_post_meta/ .
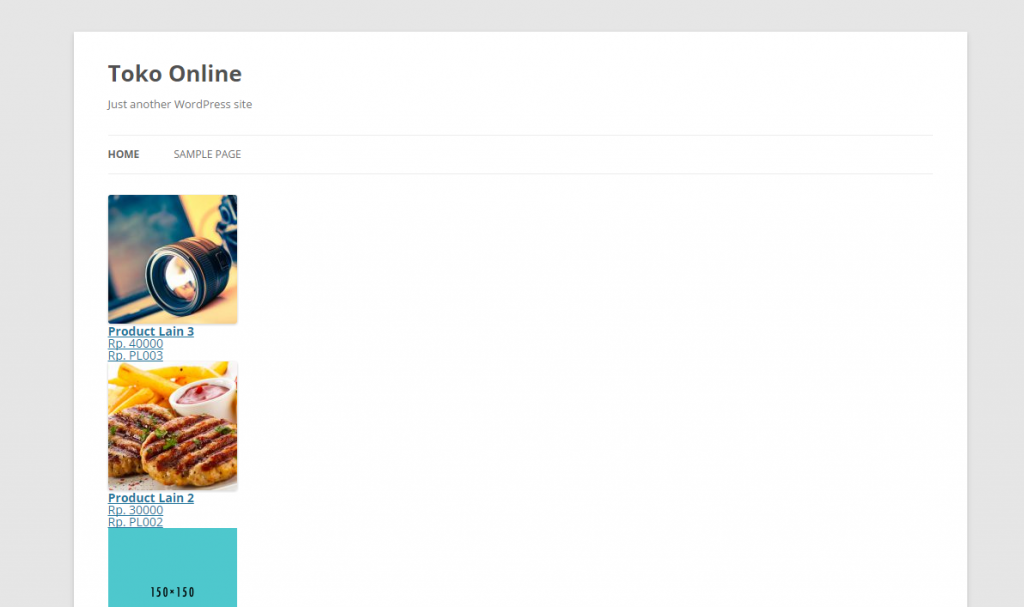
Baiklah, Setelah kode diatas kalian pasang kurang lebih hasil akan tampak seperti berkut :

lho kok tidak rapi ? tenang itu karena belum ada css tambahan yang kita tambahkan.
kalian bisa buka file style.css lalu pastekan kode berikut dibagian paling bawah :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* Class Extra */ .product-wrap { position: relative; margin-left: -15px; margin-right: -15px; } .product-wrap:after, .product-wrap:before { content: ""; display: table; clear: both; } .product-item { float: left; width: 150px; padding-left: 15px; padding-right: 15px; } .product-item a { text-decoration: none; } .title-product { margin-top:10px; margin-bottom:5px; } .product-details { line-height: 22px; } |
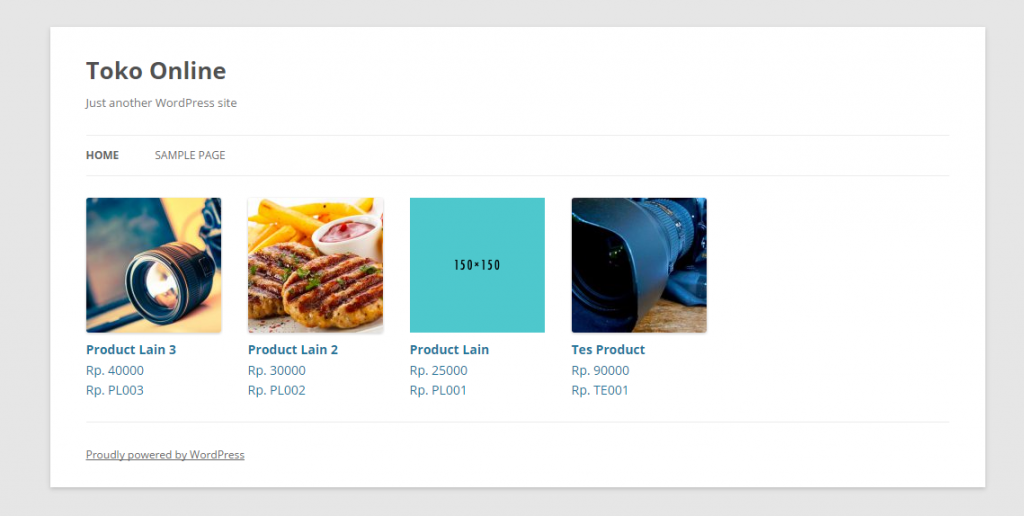
setelah Kode CSS kalian tambahkan maka hasil akhirnya akan tampak seperti berikut :

Sebagai Catatan setelah kalian menambahkan kode diatas kalian diharuskan membuat beberapa Product agar ada product yang bisa ditampilkan
Baik Sekian Dulu untuk tutorial Page Template, nantikan tutorial selanjutnya Halaman Single Product. Like FP ONPHPID Tutorial dan Subscriber ONPHPID Youtube Channel untuk info berikutnya.
Next Tutorial : Membuat Halaman Single untuk Custom Post-Type
Sekian dan selamat Mencoba…