Hello semua kita jumpa lagi di tutorial membuat toko online dengan wordpress yang super super sederhana, bagaimana tidak, seperti yang sudah dijelaskan pada bagian pengenalan dari membuat semi toko online dengan wordpress kemarin, bahwa toko online ini hanya sebatas menampilkan produk dan detail produk seperti harga, deskripsi dan gambar produk saja, disini tidak ada tombol “add to cart” atau “tambah ke keranjang” yang ada hanya kontak admin.
Membuat Custom Post Type pada WordPress
Pada tahap awal kita sudah mendownload atau menguduh tema wordpress dari repositori github onphpid, nah ditahapan ini kita akan membuat menu post-type untuk membuat menu ADD PRODUCTS. apa itu Post Type, Post Type kurang lebih mirip dengan Menu Posts hanya saja kita bisa melakukan kostumisasi seperti merubah namanya menjadi “Products”. sebenarnya di wordpress kita bisa menampilkan berbagai tipe konten seperti Products, Team, Testimoni dan sebagainya. secara default post type ini ada :
- Post
- Page
- Attachment
- Revision
- Nav Menus
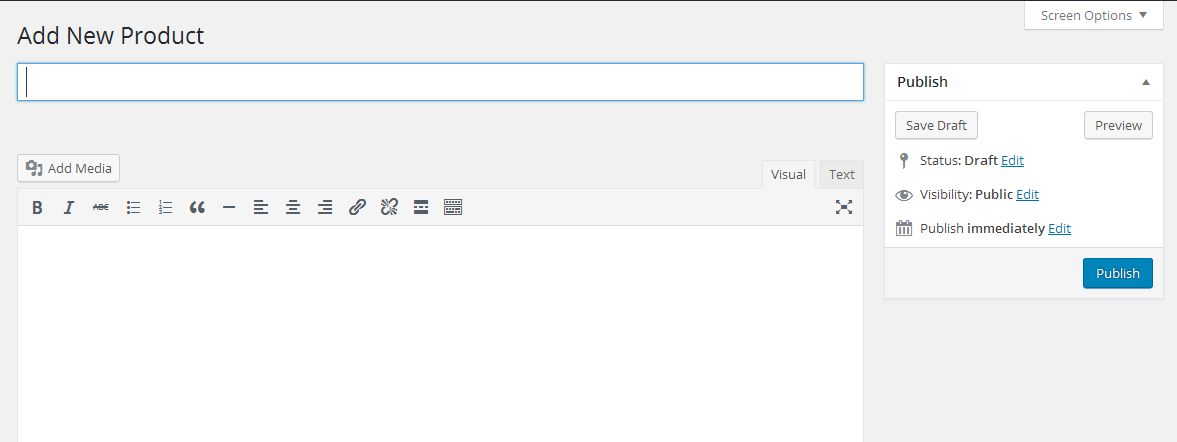
dalam hal ini kita akan membuat custom post type untuk products kita, untuk lebih jelasnya bisa dilihat pada gambar berikut :
Sebelum kita melangkah lebih jauh, kita harus melakukan :
- Pastikan kalian sudah mengunduh dan mengaktifkan tema wordpress di Langkah Awal Membuat Semi Toko Online
- Buka folder
semi-toko-onlinedi
wp-content/themeskemudian buat folder baru dengan nama “products”.
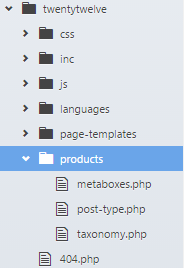
- Di dalam folder “products” buatlah beberapa file berikut :
– post-type.php
– taxonomy.php
– metaboxes.php
- buka file functions.php, kemudian include kan semua file yang ada di folder “products” dengan code berikut di baris paling bawah :
123require get_template_directory() . '/products/post-type.php';require get_template_directory() . '/products/taxonomy.php';require get_template_directory() . '/products/metaboxes.php';
JIka Kalian menggunakan Theme lain mungkin akan ter-replace saat terjadi update. untuk menghindari hal tersebut silahkan baca Menonatifkan Notifikasi Update Pada WordPress
Registrasi Custom Post Type
Untuk Registrasi Custom Post Type silahkan buka file post-type.php di folder products lalu isi kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php function onphpid_post_type() { // add post-type register_post_type( 'onphpid_products', array( 'labels' => array( 'name' => __('Products', 'semi-toko-online'), 'singular_name' => __('Product', 'semi-toko-online'), 'add_new' => _x( 'Add New', 'product', 'semi-toko-online' ), 'add_new_item' => __( 'Add New Product', 'semi-toko-online' ), 'new_item' => __( 'New Product', 'twentytwelve' ), 'edit_item' => __( 'Edit Product', 'semi-toko-online' ), 'view_item' => __( 'View Product', 'semi-toko-online' ), 'all_items' => __( 'All Products', 'semi-toko-online' ), ), 'public' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array('slug'=>'product'), ) ); } add_action('init', 'onphpid_post_type'); |
Setelah kalian menambahkan kode diatas kalian akan melihat menu Products di bawah menu Comments atau diatas menu Appearance.

Pada tahap lanjutnya kita akan mengupah posisi dan icon agar sama dengan gambar pertama.
Untuk mengubah posisi menu Custom Post Type kalian bisa menggunakan "menu_position" => 100, agar Menu berada dibawah Settings.
Letakkan kode di bawah "rewrite" => array("slug" => "product"),"
|
1 2 3 4 5 6 7 |
... 'public' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array('slug'=>'product'), 'menu_position' => 100, // code posisi ... |
Jika kalian ingin menempatkan diposisi lain kalian bisa melihat list berikut:
5 – dibawah Posts
10 – dibawah Media
15 – dibawah Links
20 – dibawah Pages
25 – dibawah comments
60 – dibawah first separator
65 – dibawah Plugins
70 – dibawah Users
75 – dibawah Tools
80 – dibawah Settings
100 – dibawah second separator
Kemudian kita akan mengganti icon Menu Custom Post Type. Kita bisa mengubah Icon kita dengan menggunakan ‘menu_icon’, caranya dengan menambahkan 'menu_icon' => 'dashicons-cart' untuk icon keranjang. Letakkan kode seperti dibawah
|
1 2 3 4 5 6 7 8 |
... 'public' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array('slug'=>'product'), 'menu_position' => 100, 'menu_icon' => 'dashicons-cart' // mengubah icon ... |
jika kalian ini mengganti dengan icon yang lain kalian bisa check di https://developer.wordpress.org/resource/dashicons/
Kurang Lebih Kode keseluruhan yang ada di post-type.php adalah sebagai berikut :
Sekian dulu Tutorial Membuat Semi Toko Online Dengan WordPress. Selebihnya kalian bisa baca-baca di link berikut:
https://codex.wordpress.org/Post_Types
https://codex.wordpress.org/Function_Reference/register_post_type
Jika ada yang ditanyakan sialahkan melalui kolom Komentar dibawah dan tetap Like FP ONPHPID Tutorial dan Subscriber ONPHPID Youtube Channel untuk mendapatkan update tutorial :D.
Next Tutorial : Menambahkan Metabox pada Custom Post Type
Sampai Jumpa dan Selama Ber Eksplorasi