Halo teman-teman onphpid kita jumpa lagi di tutorial membuat theme wordpress. Pada sesi ketiga ini kita akan belajar tentang setup dan pembagian file-file dalam theme wordpress sebagai lanjutan dari sesi kemarin.
Mungkin kalian akan bertanya-tanya Setup itu gimana ? bukankah theme wordpress sudah bisa diaktifkan bahkan sudah bisa menampilkan tulisan “Theme WP” ?
Betul Theme yang hanya terdiri dari file index.php dan file style.css memang sudah dapat digunakan namun belum semua fitur sudah dipasangkan atau diaktifkan.
Gampangnya kalian bisa check pada menu Appearance ketika theme kita yang aktif dengan ketika theme twentysixteen yang aktif…
kurang lebih seperti berikut.


atau pada title bar :


oke sudah terlihatkan perbedaanya… itu sudah menandakan bahwa ada fitur yang belum diaktifkan dan untuk itulah kita akan melakukan Setup setelah itu baru kita akan membagi file-file theme wordpress kita sesuai kebutuhan ( seperti yang ditulis pada sesi kedua ).
SETUP THEME WORDPRESS
Seperti yang sudah dijelaskan di atas bahwa maksud dari Setup disini adalah kita akan mengaktifkan beberapa fitur seperti Menus, Custom Background, title-tag, RSS Feeds-Links dan Post Format agar bisa gunakan di theme yang kita buat.
Untuk melakukan setup ini kita memerlukan sebuah file yang bernama “functions.php“. file functions.php ini merupakan file yang cukup penting dalam theme wordpress karena dengan file ini kita bisa mendaftarkan / mengaktifkan fitur-fitur default seperti yang akan kita lakukan atau melakukan modifikasi fungsi-fungsi default tersebut sehingga menghasilkan output sesuai keinginan kita (akan dijelaskan pada sesi berikutnya).
Setelah file functions.php dibuat maka masukan kode berikut :
|
1 2 3 4 5 6 7 8 |
<?php if (!function_exists('onphpid_theme_setup')) { function onphpid_theme_setup() { // tambah fitur disini; } } add_action('after_setup_theme', 'onphpid_theme_setup'); |
Pertama : kita akan mengaktifkan fitur title-tag pada theme kita terlebih dahulu, agar title bar situs kita bisa menampilkan nama dan deskripsi situs seperti halnya theme twentysixteen.
tambahkan code berikut dibawah komentar “//tambah fitur disini”.
|
1 |
add_theme_support('title-tag'); |
Simpan dan lakuakn Refrash/reload halaman depan situs kita pastikan title bar browser sudah menampilkan Nama dan deskripsi Situs kita.
Kedua : kita akan menambahkan RSS feed-link agar pengunjung situs kita bisa berlangganan artikel dari situs kita.
tambahkan code berikut.
|
1 |
add_theme_support('automatic-feed-links'); |
Ketiga : Menambahkan fitur Menus agar kita bisa membuat menu pada theme wordpress kita.
berikut codenya :
|
1 2 3 |
register_nav_menus(array( 'primary_id' => esc_html__( 'Primary', 'onphpid-theme' ), )); |
Untuk menggunakan menu kalian bisa buka file index.php dan tambahkan kode berikut di bawah kode <?php bloginfo('name');?> .
|
1 2 3 4 5 6 7 8 |
<nav id="site-navigation" class="main-navigation" role="navigation"> <?php wp_nav_menu(array( 'theme_location' => 'primary_id', 'menu_class' => 'primary-menu', )); ?> </nav><!-- .main-navigation --> |
Nah untuk menambahkan menu di halaman situs bisa baca Membuat Menu di WordPress.
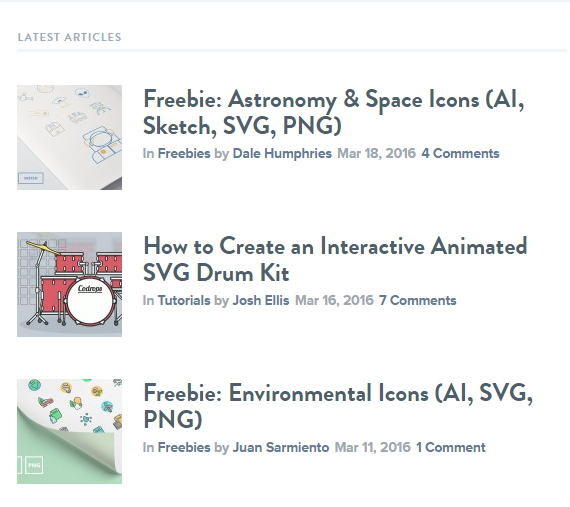
Keempat : kita tambahkan fitur post-thumbnails, post-thumbnails adalah fitur image atau gambar yang biasanya muncul pada list posting seperti berikut.
untuk mengaktifkannya tambahkan kode berikut :
|
1 |
add_theme_support('post-thumbnails'); |
Kelima : mengaktifkan html5 markup untuk search forms, comment forms, comment lists, gallery, dan caption dengan menambahkan kode berikut :
|
1 2 3 4 5 6 7 |
add_theme_support('html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', )); |
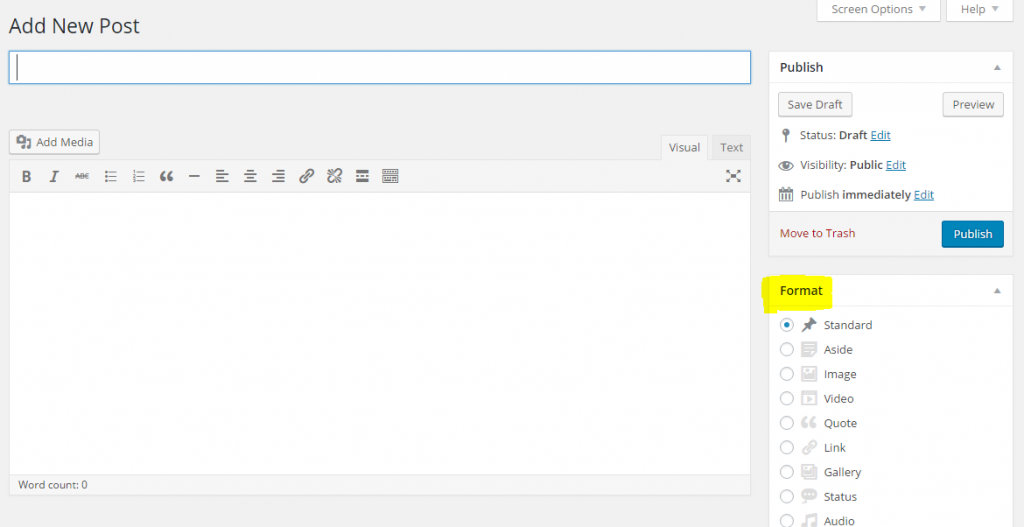
Keenam : kita akan menambahkan post-format. post-format adalah tipe atau model post/artikel yang secara default adalah “standart” berikut contoh dari theme twentysixteen.


Disini kita akan menambahkan 3 (tiga) format saja yaitu gallery, audio dan video. berikut kodenya :
|
1 2 3 4 5 |
add_theme_support('post-formats', array( 'gallery', 'audio', 'video', )); |
dan Ketujuh : kita akan tambahkan custom-background, dan dengan menggunakan fitur ini secara otomatis kita juga akan mengaktifkan fitur Customize change background, dengan ini kita mengijinkan kita melakukan editing background secara live.
dan untuk mengaktifkan custom-background ini kita tambahkan code berikut ini :
|
1 2 3 4 |
add_theme_support('custom-background', apply_filters('onphpid_theme_custom_background_args', array( 'default-color' => 'ffffff', 'default-image' => '', ))); |
Pastikan bahwa kalian menambahkan code code diatas tepat setelah '// tambah fitur disini' atau setelah kode fitur sebelumnya sehingga jika kita lihat secara keseluruhan code setup ini akan tampak seperti berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php if (!function_exists('onphpid_theme_setup')) { function onphpid_theme_setup() { add_theme_support('title-tag'); // Add default posts and comments RSS feed links to head. add_theme_support('automatic-feed-links'); register_nav_menus(array( 'primary_id' => esc_html__( 'Primary', 'onphpid-theme' ), )); add_theme_support('post-thumbnails'); add_theme_support('html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', )); add_theme_support('post-formats', array( 'gallery', 'audio', 'video', )); add_theme_support('custom-background', apply_filters('onphpid_theme_custom_background_args', array( 'default-color' => 'ffffff', 'default-image' => '', ))); } } add_action( 'after_setup_theme', 'onphpid_theme_setup' ); |
MEMBAGI FILE DALAM THEME WORDPRESS
Nah kita sudah selesai dalam melakukan setup maka selanjutnya kita akan membagi file yang ada di dalam theme wordpress kita.
disini kita akan membuat template-partial yaitu header.php, sidebar.php dan footer.php.
Bagaimana membuatnya ?
Untuk membuatnya kita akan membagi isi dari file index.php menjadi beberapa bagian sesuai posisinya.
Pertama : Buka file index.php kemudian cut code dari tag ' <!DOCTYPE html>' hingga '</nav>' dan ganti dengan <?php get_header();?>.
sedangkan kode yang sudah di cut tadi paste kan di header.php sehingga isi dari file header.php akan menjadi seperti ini berikut .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php bloginfo('name');?> <nav id="site-navigation" class="main-navigation" role="navigation"> <?php wp_nav_menu( array( 'theme_location' => 'primary_id', 'menu_class' => 'primary-menu', ) ); ?> </nav><!-- .main-navigation --> |
Kedua : kita Cut lagi code di index.php dari tag '</body>' hingga '</html>' lalu ganti dengan <?php get_footer();?>.
buka file footer.php dan pastekan code yang sudah dicut sebelumnya sehingga footer.php akan berisi kode seperti berikut:
|
1 2 3 |
<?php wp_footer(); ?> </body> </html> |
Dan terakhir setelah dibagi-bagi file index.php akan menjadi seperti berikut :
|
1 2 3 |
<?php get_header();?> <?php get_footer();?> |
Lalu bagaimana dengan sidebar.php?
oke kita tahan dulu bagian sidebar.php karena akan kita lanjutkan pada sesi beriktunya.
Pada sesi berikutnya kita akan membahas tentang Menambah css, javascipt, widget dan menampilkan artikel pada wordpress sehingga kita bisa langsung memadukkan bootstrap dengan theme wordpress yang sedang kita buat. sekian sesi kali ini bila ada pertanyaan silahkan sampaikan pada kolom komentar dan jangan lupa untuk membaca artikel disesi berikutnya.