Saat kita mulai belajar bootstrap sebagai pemula kita akan dihadapkan pada beberapa aturan membuat webdesain salah satunya adalah grid system, grid system adalah alat yang akan membantu kita untuk membuat layout web agar menjadi lebih rapi. Di dalam bootstrap, grid system dibagi dalam 12 kolom (col-*) dimana dalam tiap barisnya (.row) yang diset dalam empat model xs (extra small), md (medium), sm (small), lg (large) sesuai lebar dari layar monitor, sehingga selain membantu kita dalam membuat layout web yang rapi, grid system bootstrap juga membantu kita membuat layout web yang responsive.
Belajar Grid System Bootstrap
Seperti yang telah dijelaskan di atas, grid system bootstrap dibagi dalam 12 kolom dan empat macam ukuruan. empat ukuran tersebut adalah :
col-xs-*ini digunakan pada ukuran kurang dari 768px atau seukuran mobile.col-sm-*ini digunakan pada ukuran lebih dari atau sama dengan 768px atau seukuran tablet.col-md-*ini digunakan pada ukuran lebih dari atau sama dengan 992px atau selebar monitor.col-lg-*ini lebih dari atau sama dengan 1200px atau monitor besar.
dari grid diatas kita bisa mengkombinasikan agar kita bisa memperoleh layout web sesuai keinginan kita.
misalkan :
|
1 |
<div class="col-md-3 col-xs-3 col-sm-3 col-lg-3">...</div> |
akan membuat tiga kolom apapun ukuran layarnya. sedangkan
|
1 |
<div class="col-md-3">...</div> |
akan membuat tiga kolom saat berada di layar monitor seperti laptop tapi menjadi satu kolom saat berada dilayar smartphone.
Selain empat macam ukuran di atas di dalam bootstrap terdapat dua macam class lain yang berguna dalam membuat layout web yaitu .container dan .row
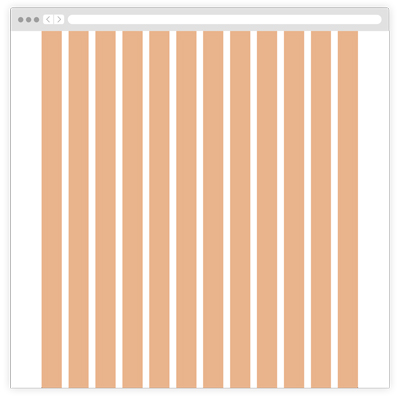
container membantu kita membuat layout website kita berada di tengah-tengah browser seperti gambar dibawah ini


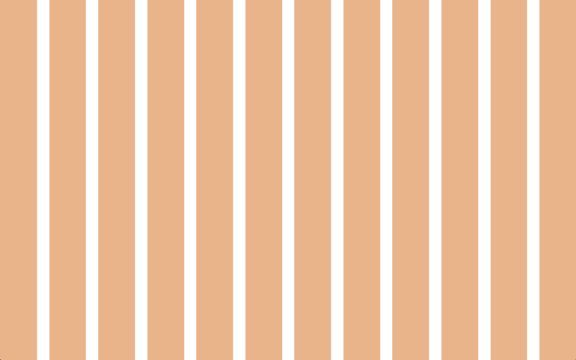
dan berikut cara membuat layout web dengan container dan tanpa container
Dengan container
|
1 2 3 4 5 |
<div class="continer"> <div class="row"> <div class="col-md-12">...</div> </div> </div> |
Tanpa container
|
1 2 3 4 5 |
<div class="col-md-12"> <div class="row"> <div class="col-md-12">...</div> </div> </div> |
row membantu kita untuk membuat baris baru dalam membuat layout. Selain untuk membuat baris baru layout biasa digunakan ketika kita hendak menambahkan grid di dalam grid seperti berikut :
cara yang BENAR
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="col-md-3"> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-md-3">...</div> <div class="col-md-9">...</div> </div> </div> <div class="col-md-6">...</div> </div> </div> |
Cara yang SALAH
|
1 2 3 4 5 6 7 |
<div class="col-md-3"> <div class="col-md-6"> <div class="col-md-3"></div> <div class="col-md-9"></div> </div> <div class="col-md-6"></div> </div> |
Apabila kita menggunakan cara yang SALAH layout web yang kita buat akan rusak terutama saat dibuka di mobile dan layout yang seharusnya responsive justru akan kacau dan ancur.
Membuat Layout Web dengan Bootstrap
Agar lebih mengena kita akan mencoba membuat langsung layout website dengan bootstrap. kita akan membuat sebuah desain website yang sederhana saja seperti header, navigasi, content, sidebar dan footer.
baca juga Membuat Landing Page di wordpress dengan bootstrap
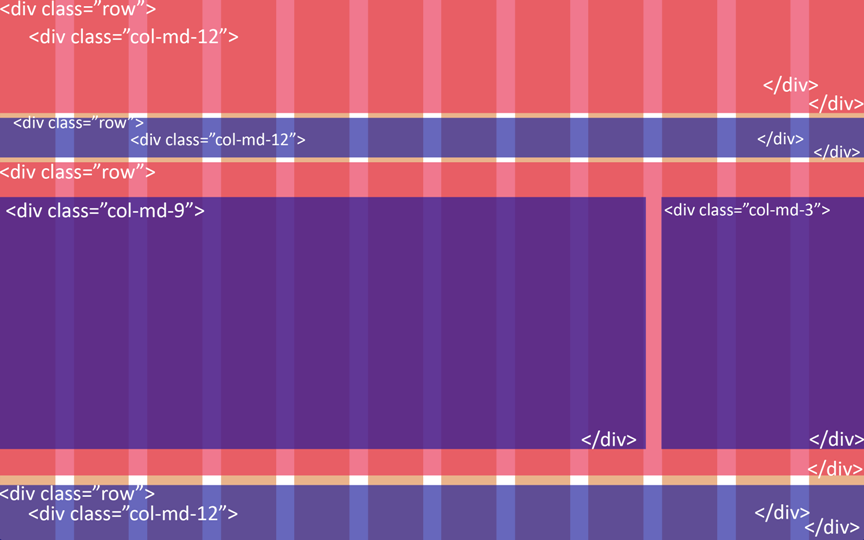
Pertama bayangkan lebar layar kita dibagi ke dalam 12 kolom, jika sudah kita akan membanginya header 12 kolom lalu di bawahnya ada navigasi sebanyak 12 kolom kemudian body 12 kolom, di dalam body kita bagi lagi 9 kolom untuk konten dan 3 kolom untuk sidebar, dibawah body adalah footer dengan 12 kolom. bagaimana bingung ? coba lihat gambar berikut.
kemudian kita bagi sesuai keterangan di atas tadi sehingga jadi seperti berikut.
yang perlu diperhatikan adalah ketika kita berpindah baris atau menulis grid didalam grid hendaklah gunakan .row .
jadi kalau kita kodekan maka layout web di atas akan seperti ini
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="col-md-12"> <div class="row"> <header class="col-md-12"> code header di sini </header> </div> <!-- end header --> <div class="row"> <div class="col-md-12"> code navigasi di sini </div> </div> <!-- end navigasi --> <div class="row"> <div class="wrapper"> <div class="col-md-9"> <article> code content di sini </article> </div> <!-- end posting area --> <div class="col-md-3"> <aside> code widget / sidebar di sini </aside> </div> <!-- end sidebar --> </div> </div> <!-- end wrapper --> <div class="row"> <div class="col-md-12"> <footer class="footer"> code footer di sini </footer> </div> </div> <!-- end footer --> </div> |
Sekian artikel belajar bootstrap dalam mengenal system grid bootstrap 3. selain mempermudah kita dalam membagi ruang grid pada bootstrap juga membantu dalam mengatur layout web yang responsive, kuncinya adalah pada penggunaan ke empat macam col, penggunaan container dan row yang benar.