Hai Readers jumpa lagi dengan onphpid dalam cara membuat theme wordpress dengan bootstrap sesuai apa yang onphpid sampaikan pada tutorial wordpress sebelum dalam cara install wordpress di XAMPP atau localhost. sebenarnya kata “dengan bootstrap” tidaklah tepat karena kita membangunnya dengan PHP dan lebih tepatnya adalah membuat theme wordpress dari bootstrap. Kenapa wordpress karena wordpress merupakan CMS yang akan memudahkan kita dalam membuat website atau blog, membuat website atau blog dengan wordpress sangatlah simple karena kita cukup membuat theme atau tema wordpress dan akan lebih mudah lagi bila kita memadukannya dengan Bootstrap.
Bootstrap, siapasih sekarang yang belum tau bootstrap? Sebuah framework HTML CSS yang dilengkapi komponen website sehingga sangat mudah membuat tampilan website dengan bootstrap ini di sisi lain bootstrap telah beredar luas sehingga sudah ada beberapa template bootstrap yang bisa di unduh dengan gratis dan di tutorial membuat theme atau tema wordpress ini kita akan menggunakan sebuah template yang bernama clean blog yang bisa diunduh di http://startbootstrap.com/ secara gratis.
Baca Juga :
Dalam membuat theme wordpress kita perlu mengetahui bahasa pemrograman php walaupun sedikit dan sering-sering berkunjung ke codex.wordpress.org agar membuat wordpress kita menjadi website atau blog yang bagus karena membuat wordpress bekerja maksimal bukanlah perkara mudah, banyak plugin plugin yang sengaja dibuat oleh pengembang untuk membantu membuat wordpress bekerja secara optimal tapi masalah itu kita kesampingkan dahulu sebab kita akan memulai dari yang lebih sederhana yaitu membuat theme wordpress dengan bootstrap.
PERSIAPAN MEMBUAT THEME WORDPRESS DENGAN BOOTSTRAP
Unduh template bootstrap dari http://startbootstrap.com/template-overviews/clean-blog/
Buat folder theme wordpress kita dengan nama “theme-onphpid” di wp-content\themes\ pada CMS wordpress yang sudah kita install sebelumnya. Bagi yang belum tau bisa di baca di cara install wordpress.
Dan akan tampak seperti gambar berikut :
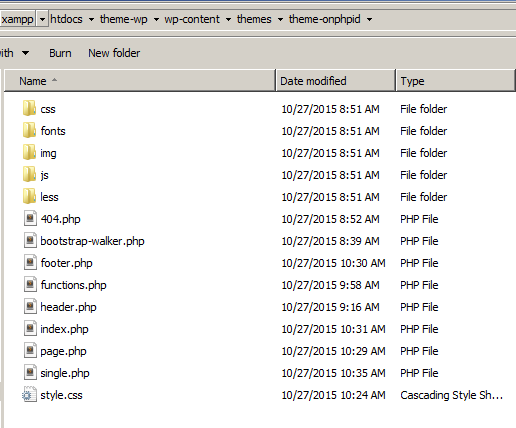
Kemudian copy-kan folder “css, img, js, fonts dan less” dari template bootstrap yang sudah kita download tadi ke dalam folder “theme-onphpid” kemudian buat file-file lain yang terdapat pada gambar berikut, jangan sampai terlewatkan agar usaha kita untuk membuat theme wordpress dengan bootstrap berhasil.
Penjelasan dari file-file pada gambar tersebut :
404.php adalah file theme wordpress untuk menampilkan pesan NOT FOUND jika halaman yang diakses tidak ditemukan.
bootstrap-walker.php : Class Walker untuk kostumisasi theme wordpess menu bawaan wordpress agar support dengan bootstrap.
footer.php : potongan dari theme wordpress.
functions.php : file yang bertugas mengatur fungsi-fungsi dan kostumisasi theme wordpress.
header.php : potongan dari theme wordpress.
index.php : file pengganti dan/atau induk dari theme wordpress. Ketika file single.php dan page.php tidak ada maka file indek lah yang akan dipanggil.
page.php : file untuk mengangani halaman ‘page’.
single.php : file untuk menangani halaman artikel secara penuh.
style.css : file yang bertanggung jawab untuk stylish sekaligus pemberi informasi tentang theme kita buat sehingga membuat wordpress tau nama dan deskripsi dari tema kita.
TAHAP PEMOTONGAN TEMPLATE BOOTSTRAP
Pada tutorial wordpress tahapan ini kita akan memotong template bootstrap yang sudah kita download tadi untuk kita jadikan kedalam beberapa file agar menjadi tema wordpress. Silahkan buka tiga file sekaligus yang berada di folder theme-onphpid yaitu header.php, index.php dan footer.php dengan text editor favoritmu dan buka juga file index.html dari template bootstrap.
Untuk bagian header.php kita ambil kode index.html dari <!DOCTYPE html> hingga </nav> karena bagian tersebut akan digunakan di home, single dan page. Sehingga akan tampak seperti berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Clean Blog</title> <!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom CSS --> <link href="css/clean-blog.min.css" rel="stylesheet"> <!-- Custom Fonts --> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href='http://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- Navigation --> <nav class="navbar navbar-default navbar-custom navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header page-scroll"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Start Bootstrap</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li> <a href="index.html">Home</a> </li> <li> <a href="about.html">About</a> </li> <li> <a href="post.html">Sample Post</a> </li> <li> <a href="contact.html">Contact</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> |
Untuk bagian index.php kita ambil dari <!– Page Header –> hingga <hr> seperti berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!-- Page Header --> <!-- Set your background image for this header on the line below. --> <header class="intro-header" style="background-image: url('img/home-bg.jpg')"> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="site-heading"> <h1>Clean Blog</h1> <hr class="small"> <span class="subheading">A Clean Blog Theme by Start Bootstrap</span> </div> </div> </div> </div> </header> <!-- Main Content --> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="post-preview"> <a href="post.html"> <h2 class="post-title"> Man must explore, and this is exploration at its greatest </h2> <h3 class="post-subtitle"> Problems look mighty small from 150 miles up </h3> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2014</p> </div> <hr> <div class="post-preview"> <a href="post.html"> <h2 class="post-title"> I believe every human has a finite number of heartbeats. I don't intend to waste any of mine. </h2> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 18, 2014</p> </div> <hr> <div class="post-preview"> <a href="post.html"> <h2 class="post-title"> Science has not yet mastered prophecy </h2> <h3 class="post-subtitle"> We predict too much for the next year and yet far too little for the next ten. </h3> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on August 24, 2014</p> </div> <hr> <div class="post-preview"> <a href="post.html"> <h2 class="post-title"> Failure is not an option </h2> <h3 class="post-subtitle"> Many say exploration is part of our destiny, but it’s actually our duty to future generations. </h3> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on July 8, 2014</p> </div> <hr> <!-- Pager --> <ul class="pager"> <li class="next"> <a href="#">Older Posts →</a> </li> </ul> </div> </div> </div> <hr> |
untuk bagian footer.php pada tutorial wordpress ini tema wordpress kita ambilkan dari <!– Footer –> hingga </html> karena ini bagian paling akhir . berikut kodenya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!-- Footer --> <footer> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <ul class="list-inline text-center"> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> </a> </li> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-facebook fa-stack-1x fa-inverse"></i> </span> </a> </li> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-github fa-stack-1x fa-inverse"></i> </span> </a> </li> </ul> <p class="copyright text-muted">Copyright © Your Website 2014</p> </div> </div> </div> </footer> <!-- jQuery --> <script src="js/jquery.js"></script> <!-- Bootstrap Core JavaScript --> <script src="js/bootstrap.min.js"></script> <!-- Custom Theme JavaScript --> <script src="js/clean-blog.min.js"></script> </body> </html> |
Lalu apakah sudah membuat wordpress tampak bagus ? bagaimana dengan single.php dan page.php. single.php akan diambilkan dari post.html dari <!– Page Header –> hingga <hr> begitu juga dengan page.php akan diambilkan dari about.html dari <!– Page Header –> hingga <hr>.
TAHAP PENGKODEAN THEME WORDPRESS
Tutorial WordPress pada tahap pengkodean theme wordpress dengan bootstrap ini kita mulai dari file style.css dengan menuliskan kode berikut sebagai informasi kepada CMS WordPress agar membuat wordpress mengetahui detail theme wordpress yang kita buat.
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Theme Name: Theme Onphpid Theme URI: http://onphpid.com/; Author: Onphpid Author URI: http://onphpid.com; Description: Cara Membuat Theme WordPress dengan Bootstrap Version: 1.0 License: GNU General Public License v2 or later License URI: gnu.org/licenses/gpl-2.0.html Text Domain: theme-onphpid */ |
Kemudian login ke web wordpress di localhost/theme-wp/wp-admin kemudian masuk ke menu Appearance > Themes dan aktifkan Theme Onphpid (sesuai nama yang kita masukan di CSS diatas).
Berikutnya pada file header.php silahkan ubah kode sebelumnya dengan kode berikut ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo('charset'); ?>"> <meta name="viewport" content="width=device-width"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"> <!--[if lt IE 9]> <script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script> <![endif]--> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <!-- Navigation --> <nav class="navbar navbar-default navbar-custom navbar-fixed-top"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header page-scroll"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="<?php echo esc_url(home_url()); ?>"> <?php bloginfo('name'); ?> </a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <?php /** * menu ini akan bekerja bila file bootstrap-walker.php sudah di pasang * di functions.php */ wp_nav_menu( array( 'menu' => 'primary', 'theme_location' => 'primary_menu', 'depth' => 2, 'container' => 'false', 'container_class' => 'collapse navbar-collapse', 'container_id' => 'bs-example-navbar-collapse-1', 'menu_class' => 'nav navbar-nav navbar-right', 'fallback_cb' => 'wp_bootstrap_navwalker::fallback', 'walker' => new wp_bootstrap_navwalker() ) ); ?> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> |
Dan footer.php dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!-- Footer --> <footer> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <ul class="list-inline text-center"> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> </a> </li> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-facebook fa-stack-1x fa-inverse"></i> </span> </a> </li> <li> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-github fa-stack-1x fa-inverse"></i> </span> </a> </li> </ul> <p class="copyright text-muted">Copyright © Membuat Theme WordPress dengan Bootstrap 2015</p> </div> </div> </div> </footer> <?php wp_footer();?> </body> </html> |
Lho kok cuma segitu pada hal di tutorial wordpress di awal tadi banyak ? ada tag <title></title>, link bootstrap, ada link font-awesome dan di footer ada script-script kok ilang ? tenang kita akan memasang css bootstrap, jquery dan pemberian tag ini didalam functions.php. nah berikut cara mendaftarkan atau menggunakan bootstrap dan font-awesome di wordpress :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<?php /** * theme_wp_setup * setup dasar untuk konfigurasi theme */ function theme_wp_setup() { add_theme_support('automatic-feed-links'); add_theme_support('html5', array( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption' )); // pengganti tag <title></title> add_theme_support('title-tag'); // mengaktifkan post thumbnail add_theme_support('post-thumbnails'); /* Register Menu */ register_nav_menus(array( 'primary_menu' => 'Primary Menu', )); } add_action('after_setup_theme', 'theme_wp_setup'); /** * Menambahkan Scipts Javascript dan CSS */ function theme_wp_scripts() { /* * Adds JavaScript to pages with the comment form to support * sites with threaded comments (when in use). */ if (is_singular() && comments_open() && get_option('thread_comments')) { wp_enqueue_script('comment-reply'); } // url ke bootstrap.min.js yang berada css/bootstrap.min.css wp_enqueue_style('bootstrap-style', get_template_directory_uri() . '/css/bootstrap.min.css'); wp_enqueue_style('cleandblog-style', get_template_directory_uri() . '/css/clean-blog.min.css'); /** * WARNING STYLE BERIKUT HANYA AKAN BEKERJA SAAT KOMPUTER ANDA TERKONEKSI INTERNET */ wp_enqueue_style( 'fontawesome-style', '//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css' ); wp_enqueue_style( 'font-lora-style', '//fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' ); wp_enqueue_style( 'font-open-sans', '//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' ); // style.css wp_enqueue_style('customize-style', get_stylesheet_uri()); /** * JAVASCRPIPT */ // jquery di js/jquery wp_enqueue_script( 'jquery-script', get_template_directory_uri() . '/js/jquery.min.js', array(), '', true); wp_enqueue_script( 'bootstrap-script', get_template_directory_uri() . '/js/bootstrap.min.js', array(), '', true); wp_enqueue_script( 'cleanblog-script', get_template_directory_uri() . '/js/clean-blog.min.js', array(), '', true); } add_action('wp_enqueue_scripts', 'theme_wp_scripts'); /** * @param $more from global variable * mengganti tanda '[...]' menjadi '....' */ function new_excerpt_more($more) { return '....'; } add_filter('excerpt_more', 'new_excerpt_more'); // custom wp_nav_menu untuk nav-bar bootstrap require get_template_directory() . '/bootstrap-walker.php'; |
Kemudian kita buka index.php dan ganti dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<?php get_header();?> <!-- Page Header --> <!-- Set your background image for this header on the line below. --> <header class="intro-header" style="background-image: url('<?php echo get_template_directory_uri() .'/img/home-bg.jpg';?>')"> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="site-heading"> <h1><?php bloginfo('name');?></h1> <hr class="small"> <span class="subheading"><?php bloginfo('description');?></span> </div> </div> </div> </div> </header> <!-- Main Content --> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <?php /** * Check Apakah Ada Postingan */ if (have_posts()) { /** * menampilkan posting */ while (have_posts()) { the_post(); ?> <div class="post-preview"> <a href="<?php the_permalink();?>"> <h2 class="post-title"> <?php the_title();?> </h2> <h3 class="post-subtitle"> <?php /** * Menampilkan Posting sebagian */ the_excerpt();?> </h3> </a> <p class="post-meta">Posted by <a href="<?php echo get_author_posts_url(get_the_author_meta('ID'));?>"><?php the_author();?></a> on <?php the_time();?> </p> </div> <hr> <?php } ?> <!-- Pager --> <ul class="pager"> <li class="previous"> <?php previous_posts_link('← Newer posts'); ?> </li> <li class="next"> <?php next_posts_link('Older posts →'); ?> </li> </ul> <?php } else { // not found article ?> <div class="post-preview"> <h2 class="post-title">Article Not Found!!!</h2> </div> <hr> <?php } ?> </div> </div> </div> <hr> <?php get_footer();?> |
Kemudian single.php dan ganti dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<?php get_header(); if (have_posts()) { while (have_posts()) { the_post(); /** * menggunakan featured image */ if (has_post_thumbnail()) { $thumbnail = wp_get_attachment_url(get_post_thumbnail_id($post->ID)); } else { $thumbnail = get_template_directory_uri() . '/img/post-bg.jpg'; } ?> <!-- Page Header --> <!-- Set your background image for this header on the line below. --> <header class="intro-header" style="background-image: url('<?php echo $thumbnail;?>')"> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="post-heading"> <h1><?php the_title();?></h1> <span class="meta"Posted by <a href="<?php echo get_author_posts_url(get_the_author_meta('ID'));?>"><?php the_author();?></a> on <?php the_time();?> </span> </div> </div> </div> </div> </header> <!-- Post Content --> <article> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="entry"><?php the_content();?></div> <div class="tags"> <?php the_tags();?> </div> <div class="row posts-navigations"> <div class="col-md-6"> <?php previous_post_link();?> </div> <div class="col-md-6 text-right"> <?php next_post_link();?> </div> </div> <div class="row comments-template"> <div class="the-comments col-md-12"> <?php comments_template();?> </div> </div> </div> </div> </div> </article> <hr> <?php } } ?> <?php get_footer();?> |
Kemudian page.php dan ganti dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php get_header(); if (have_posts()) { while (have_posts()) { the_post(); ?> <!-- Page Header --> <!-- Set your background image for this header on the line below. --> <header class="intro-header" style="background-image: url('<?php echo get_template_directory_uri() . '/img/about-bg.jpg';?>')"> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <div class="page-heading"> <h1><?php the_title();?></h1> </div> </div> </div> </div> </header> <!-- Main Content --> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <?php the_content();?> </div> </div> </div> <hr> <?php } // end while } // end if get_footer();?> |
Kemudian 404.php dan ganti dengan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 |
<?php get_header();?> <div class="page-404"> <div class="container text-center"> <h2 class="title-404">404 Not Found!!!</h2> <p class="descript">Sorry! Not Found</p> </div> </div> <?php get_footer();?> |
Dan terakhir pada tutorial wordpress ini adalah mengisi bootstrap-walker.php :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
<?php /** * Class Name: wp_bootstrap_navwalker * GitHub URI: https://github.com/twittem/wp-bootstrap-navwalker * Description: A custom WordPress nav walker class to implement the Bootstrap 3 navigation style in a custom theme using the WordPress built in menu manager. * Version: 2.0.4 * Author: Edward McIntyre - @twittem * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */ /** * DOCUMENTATION * @see https://github.com/twittem/wp-bootstrap-navwalker [how to use>] */ class wp_bootstrap_navwalker extends Walker_Nav_Menu { /** * @see Walker::start_lvl() * @since 3.0.0 * * @param string $output Passed by reference. Used to append additional content. * @param int $depth Depth of page. Used for padding. */ public function start_lvl( &$output, $depth = 0, $args = array() ) { $indent = str_repeat( "\t", $depth ); $output .= "\n$indent<ul role=\"menu\" class=\" dropdown-menu\">\n"; } /** * @see Walker::start_el() * @since 3.0.0 * * @param string $output Passed by reference. Used to append additional content. * @param object $item Menu item data object. * @param int $depth Depth of menu item. Used for padding. * @param int $current_page Menu item ID. * @param object $args */ public function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) { $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ''; /** * Dividers, Headers or Disabled * ============================= * Determine whether the item is a Divider, Header, Disabled or regular * menu item. To prevent errors we use the strcasecmp() function to so a * comparison that is not case sensitive. The strcasecmp() function returns * a 0 if the strings are equal. */ if ( strcasecmp( $item->attr_title, 'divider' ) == 0 && $depth === 1 ) { $output .= $indent . '<li role="presentation" class="divider">'; } else if ( strcasecmp( $item->title, 'divider') == 0 && $depth === 1 ) { $output .= $indent . '<li role="presentation" class="divider">'; } else if ( strcasecmp( $item->attr_title, 'dropdown-header') == 0 && $depth === 1 ) { $output .= $indent . '<li role="presentation" class="dropdown-header">' . esc_attr( $item->title ); } else if ( strcasecmp($item->attr_title, 'disabled' ) == 0 ) { $output .= $indent . '<li role="presentation" class="disabled"><a href="#">' . esc_attr( $item->title ) . '</a>'; } else { $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $classes[] = 'menu-item-' . $item->ID; $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) ); if ( $args->has_children ) $class_names .= ' dropdown'; if ( in_array( 'current-menu-item', $classes ) ) $class_names .= ' active'; $class_names = $class_names ? ' class="' . esc_attr( $class_names ) . '"' : ''; $id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args ); $id = $id ? ' id="' . esc_attr( $id ) . '"' : ''; $output .= $indent . '<li' . $id . $value . $class_names .'>'; $atts = array(); $atts['title'] = ! empty( $item->title ) ? $item->title : ''; $atts['target'] = ! empty( $item->target ) ? $item->target : ''; $atts['rel'] = ! empty( $item->xfn ) ? $item->xfn : ''; // If item has_children add atts to a. if ( $args->has_children && $depth === 0 ) { $atts['href'] = '#'; $atts['data-toggle'] = 'dropdown'; $atts['class'] = 'dropdown-toggle'; $atts['aria-haspopup'] = 'true'; } else { $atts['href'] = ! empty( $item->url ) ? $item->url : ''; } $atts = apply_filters( 'nav_menu_link_attributes', $atts, $item, $args ); $attributes = ''; foreach ( $atts as $attr => $value ) { if ( ! empty( $value ) ) { $value = ( 'href' === $attr ) ? esc_url( $value ) : esc_attr( $value ); $attributes .= ' ' . $attr . '="' . $value . '"'; } } $item_output = $args->before; /* * Glyphicons * =========== * Since the the menu item is NOT a Divider or Header we check the see * if there is a value in the attr_title property. If the attr_title * property is NOT null we apply it as the class name for the glyphicon. */ if ( ! empty( $item->attr_title ) ) $item_output .= '<a'. $attributes .'><span class="glyphicon ' . esc_attr( $item->attr_title ) . '"></span> '; else $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= ( $args->has_children && 0 === $depth ) ? ' <span class="caret"></span></a>' : '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } /** * Traverse elements to create list from elements. * * Display one element if the element doesn't have any children otherwise, * display the element and its children. Will only traverse up to the max * depth and no ignore elements under that depth. * * This method shouldn't be called directly, use the walk() method instead. * * @see Walker::start_el() * @since 2.5.0 * * @param object $element Data object * @param array $children_elements List of elements to continue traversing. * @param int $max_depth Max depth to traverse. * @param int $depth Depth of current element. * @param array $args * @param string $output Passed by reference. Used to append additional content. * @return null Null on failure with no changes to parameters. */ public function display_element( $element, &$children_elements, $max_depth, $depth, $args, &$output ) { if ( ! $element ) return; $id_field = $this->db_fields['id']; // Display this element. if ( is_object( $args[0] ) ) $args[0]->has_children = ! empty( $children_elements[ $element->$id_field ] ); parent::display_element( $element, $children_elements, $max_depth, $depth, $args, $output ); } /** * Menu Fallback * ============= * If this function is assigned to the wp_nav_menu's fallback_cb variable * and a manu has not been assigned to the theme location in the WordPress * menu manager the function with display nothing to a non-logged in user, * and will add a link to the WordPress menu manager if logged in as an admin. * * @param array $args passed from the wp_nav_menu function. * */ public static function fallback( $args ) { if ( current_user_can( 'manage_options' ) ) { extract( $args ); $fb_output = null; if ( $container ) { $fb_output = '<' . $container; if ( $container_id ) $fb_output .= ' id="' . $container_id . '"'; if ( $container_class ) $fb_output .= ' class="' . $container_class . '"'; $fb_output .= '>'; } $fb_output .= '<ul'; if ( $menu_id ) $fb_output .= ' id="' . $menu_id . '"'; if ( $menu_class ) $fb_output .= ' class="' . $menu_class . '"'; $fb_output .= '>'; $fb_output .= '<li><a href="' . admin_url( 'nav-menus.php' ) . '">Add a menu</a></li>'; $fb_output .= '</ul>'; if ( $container ) $fb_output .= '</' . $container . '>'; echo $fb_output; } } } |
HASILNYA THEMES WORDPRESS DENGAN BOOTSTRAP
DEMO THEME WORDPRESS DENGAN BOOTSTRAP
DOWNLOAD THEME WORDPRESS DENGAN BOOTSTRAP
Cara Membuat WordPress Unik dan Menarik
untuk lebih optimal membuat theme wordpress dengan bootstrap kita tambahkan CSS berikut pada file style.css :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 |
// handle navbar ketika login .logged-in.admin-bar > .navbar { margin-top: 32px; } /* widget */ .widget .widget-title {} .widget ul, .widget ul li { padding: 0; margin: 0; } .widget ul li { list-style: none; } .widget ul li a {} /* calendar widget */ .widget_calendar { float: left; } #wp-calendar { width: 100%; } #wp-calendar caption { text-align: right; color: #333; font-size: 12px; margin-top: 10px; margin-bottom: 15px; } #wp-calendar thead { font-size: 10px; } #wp-calendar thead th { padding-bottom: 10px; } #wp-calendar tbody { color: #aaa; } #wp-calendar tbody td { background: #f5f5f5; border: 1px solid #fff; text-align: center; padding: 8px; } #wp-calendar tbody td:hover { background: #fff; } #wp-calendar tbody .pad { background: none; } #wp-calendar tfoot #next { font-size: 10px; text-transform: uppercase; text-align: right; } #wp-calendar tfoot #prev { font-size: 10px; text-transform: uppercase; padding-top: 10px; } /* comment */ #author, #email, #url { background: #fff !important; width: 230px; color: #464646; font-size: 12px; padding: 8px 10px; margin: 5px 5px 0 0; border: 1px solid #d2d2d2 } #comment { background: #fff !important; width: 96%; height: 150px; color: #464646; font-family: Arial, Tahoma, Verdana; font-size: 12px; padding: 8px 10px; margin: 5px 0 5px 0; border: 1px solid #d2d2d2 } .comment-list, .children { margin: 0; padding: 0 } .ping-list { margin: 0 0 40px 0; padding: 0 } .comment-list ol, .ping-list ol { margin: 0; padding: 10px; max-width: 550px } .comment-list li, .ping-list li { font-weight: bold; margin: 15px 0 5px 0; padding: 10px 0px; list-style: none; border-bottom: 0px solid #d2d2d2; position: relative } .comment-list li ul li { margin-left: 40px; margin-top: 20px } .comment-list li ul li #respond { margin-left: -40px !important; margin-top: 20px } .comment-list li ul li li #respond { margin-left: -80px !important } .comment-list p, .ping-list p { font-weight: normal; text-transform: none; margin: 10px 5px 10px 0; padding: 0 } .comment-list li .avatar { background: #FFF; float: left; margin: 0 10px 0 0px; border-radius: 50%; -moz-border-radius: 50% } .comment-list cite, .comment-list cite a, .ping-list cite, .ping-list cite a { font-weight: bold; font-style: normal } #respond:after { content: "."; display: block; height: 0; clear: both; visibility: hidden } .nocomments { text-align: center } #comments .navigation { display: block; margin: 10px 0 0 0 } #comments h3 { text-transform: uppercase; font-size: 24px; padding: 0 0 10px !important } .comment-content { border: 1px solid #d2d2d2; padding: 10px 20px 25px; margin: 20px 0 0 } .comment-list li .fn, .comment-list li .cfn { font-family: 'Oswald', Arial, Helvetica, sans-serif; text-transform: uppercase; font-size: 18px } .comment-list li .says { display: none } .comment-list li .commentmetadata { font-weight: normal; font-size: 13px; font-style: italic; padding: 5px 0 0 !important } .comment-list li .commentmetadata a { color: #999 } .comment-list li .reply { right: 1px; position: absolute; margin-top: -32px; background: #eee; padding: 5px 10px } .depth-4 .reply { display: none !important } .commentfields-left { float: left; width: 290px; margin: -10px 0 0 !important } #alt-login-methods { float: right; margin: 5px 30px 0 0 } .divider { width: 50px; height: 90px; margin: -100px 0 0 280px; float: left } .commentpolicy { margin: 30px 0 !important } .reply a, .reply a:visited { text-decoration: none; color: #999; font-size: 13px; font-weight: normal } .reply a:hover, #cancel-comment-reply-link a:hover { color: #464646; font-weight: bold } h3#reply-title { text-transform: uppercase; line-height: 26px; padding: 0px !important; margin: 0px !important } #cancel-comment-reply-link { font-size: 11px } .comment-form-author label, .comment-form-email label, .comment-form-url label { font-family: Helvetica, sans-serif; font-size: 18px; text-transform: uppercase } .entry p > img, .entry img { width: 100%; } img.alignright { float: right; margin: 0 0 1em 1em; } img.alignleft { float: left; margin: 0 1em 1em 0; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; } .alignright { float: right; } .alignleft { float: left; } .aligncenter { display: block; margin-left: auto; margin-right: auto; } .posts-navigations { margin-top: 10px; padding-top: 10px; border-top: 1px solid #d2d2d2; } |
Baca Juga Cara Membuat Website dengan WordPress
Demikian tutorial wordpress cara membuat theme wordpress dengan bootstrap dari onphpid silahkan LIKE FP ONPHPID untuk mendapatkan tutorial PHP, tutorial wordpress, membuat website atau tutorial tentang website lainya. Request Juga boleh kok :D. Selamat Membuat Theme WordPress.